반응형
앱 개발의 표준화, 개발 속도, 유지보수 편이성을 높이기 위해 기본적인 컴포넌트를 템플릿으로 만들어 보고자 합니다.
기본 기능으로 나눠진 컴포넌트를 atomic design pattern 이라고 합니다.
atomic 을 기본으로 하고 compound desgin pattern 까지 간단하게 만들어 보겠습니다.
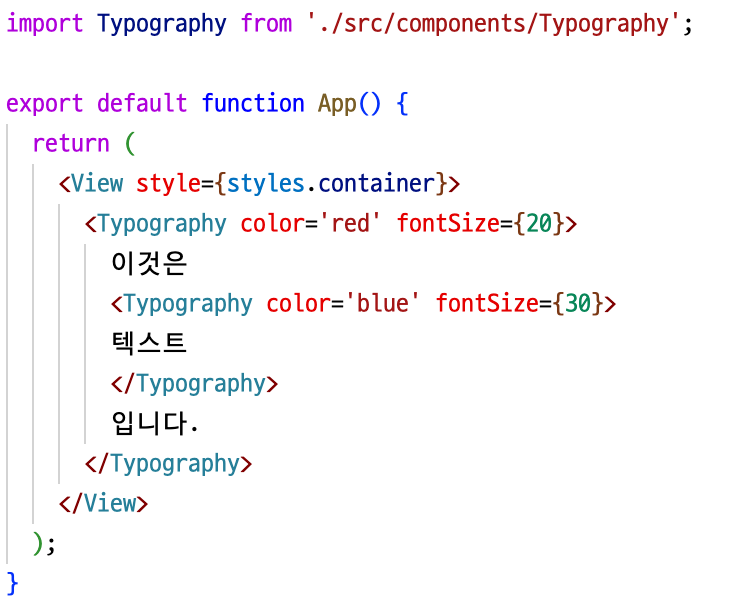
1. Typhography (텍스트 템플릿)
- 텍스트 표출 템플릿으로 prop으로 폰트 컬러(color)와 크기(size)를 넘겨받아 변화를 줌
- 특히 propTypes 라이브러리 사용하여 prop type을 지정한 type만 받도록 제한하는 방법을 적용 추천
import React, { Component } from 'react';
import { Text as RNText } from 'react-native';
import propTypes from 'prop-types';
export default class Typography extends Component {
render() {
return (
<RNText style=
{{
color:this.props.color,
fontSize: this.props.fontSize
}}>
{this.props.children}
</RNText>
)
}
}
Typography.propTypes = {
color: propTypes.string,
fontSize: propTypes.number,
children: propTypes.oneOfType([propTypes.string, propTypes.element]).isRequired
}- propTypes 적용시
- color는 문자열, fontSize는 숫자, children은 문자또는 엘리먼트 가능
- isRequired 는 필수 입력 값
- 상기 타입조건 맞지 않으면 실행시 경고가 나옴
👉 propTypes libarary 설치
>npm install --save prop-types

2. Local Image
- 프로젝트내 assets 폴더내 존재하는 이미지 불러와서 표출하는 템플릿
- 이미지 파일 위치에 해당하는 source와 이미지 스타일 지정하는 style 속성을 받아와서 표출
import React, { Component } from 'react';
import { Image as RNImage } from 'react-native';
export default class LocalImage extends Component {
render() {
return (
<RNImage
source={this.props.localAsset}
style={[this.props.style, {
width:this.props.width,
height:this.props.height
}]}/>
)
}
}- LocalImage 컴포넌트 사용시 require 로 이미지가 위치한 폴더와 파일명을 지정하고, 표출할 이미지 width, height 를 넘겨줌
<LocalImage
localAsset={require('./assets/favicon.png')}
width={50}
height={50}
/>
3. Remote Image
- 외부 이미지 불러오는 템플릿
- source로 uri 값을 넘겨 받는 것이 local Image와 차이점
import React, { Component } from 'react';
import { Image as RNImage } from 'react-native';
export default class RemoteImage extends Component {
render() {
return (
<RNImage
source={{uri: this.props.url}}
style={[this.props.style, {
width:this.props.width,
height:this.props.height
}]}/>
)
}
}
4. Divider
- 컴포넌트 간의 구분선을 넣는 템플릿
- 앱내 동일한 UI 를 위해 공통적용
- 예시는 별도 prop 을 넘겨 받지 않고 사용
import React, { Component } from 'react';
import { View } from 'react-native';
export default class Divider extends Component {
render() {
return (
<View style={{alignSelf:'stretch', borderWidth:0.5, marginHorizontal:24, borderColor:'gray'}} />
)
}
}
5. Spacer
- 위와 왼쪽 여백을 조정하는 템플릿
- props로 horizontal 을 넘겨 받으면 왼쪽 마진 조정, 아니면 위쪽 마진 조정 적용되도록 옵션 적용
import React, { Component } from 'react';
import { View } from 'react-native';
export default class Spacer extends Component {
render() {
if(this.props.horizontal) {
return (
<View style={{marginLeft:this.props.space}}/>
)
}
return (
<View style={{marginTop:this.props.space}}/>
)
}
}
일단 기본적인 템플릿 몇가지 정리해 보았습니다.
앱의 특성 및 디자인에 따라 템플릿 기본 props 를 조정하여 사용하면 되며,
특히 prop-types를 적용하면 typescript가 아니어도 필수값과 데이터 타입을 관리함으로써 오류를 사전에 예방할 수 있어서 유용합니다.
다음 포스트에서는 좀 더 복잡한 템플릿을 다뤄보겠습니다.
반응형
'리액트(React)' 카테고리의 다른 글
| React Native - 기본 Template Component 만들기(2) (1) | 2024.11.12 |
|---|---|
| [React] 유용한 Prop-Types 활용하기 (4) | 2024.11.12 |
| React Native - 위치기반 날씨앱 만들기(2) (1) | 2024.11.10 |
| React Native - 위치기반 날씨앱 만들기(1) (2) | 2024.11.09 |
| [React Native] 갤러리&앨범 이미지 가져오기 (3) | 2024.09.21 |

