제일 많이 사용하는 개발프로그램인 VSCode 를 잘 활용하기 위한 나만의 셋팅을 공유하고자 합니다.
기본 셋팅은 Mac 설치 기준으로 작성하였습니다.
1. D2Coding 글꼴 설치
개발에 적합한 D2Coding 글꼴을 추천합니다. 네이버에서 만든 글꼴로 아래와 같은 장점이 있습니다.
나눔바른고딕을 바탕으로 개발자의 코딩을 위해 가독성 및 유사 문자간 변별력 뿐만 아니라 디자인적으로 한글과의 조화를 고려해 최적화시킨 글꼴입니다. D2 Coding 글꼴은 코딩시 유사한 형태의 영문/숫자 뿐만 아니라 한글/특수문자 등에 대한 변별력과 가독성을 강화하였습니다. 또한 고정폭 글꼴로 제작이 되어 어떤 개발환경에서도 자간과 행간을 유지하도록 디자인되어 있습니다.

설치 사이트 : https://github.com/naver/d2codingfont
GitHub - naver/d2codingfont: D2 Coding 글꼴
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
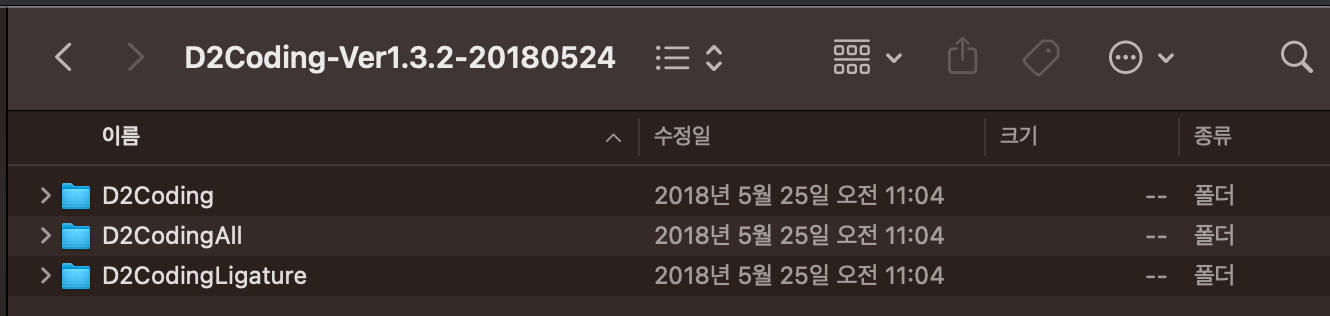
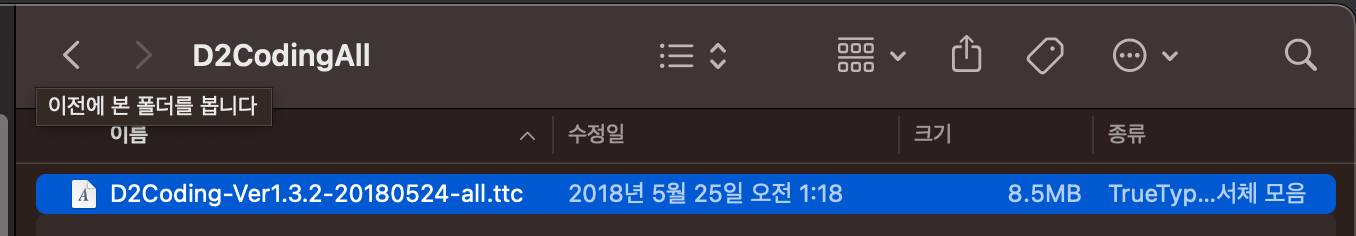
폰트를 다운로드 받아 압축을 풀고 D2CodingAll 폴더의 파일을 더블클릭하면 글꼴이 설치 됩니다.


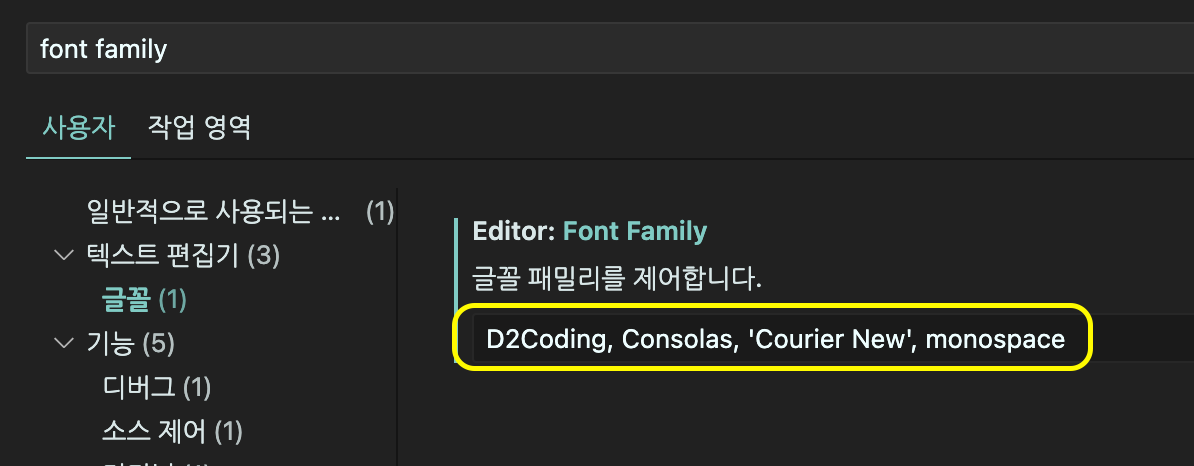
VSCode 실행하고 "command + ," 으로 옵션 화면 들어가서 상단에 font family 로 검색합니다.
Editor: Font Family 에 D2Coding 을 추가합니다.

2. 확장프로그램 추천
- Prettier-Code formatter
JavaScript, TypeScript, Flow, JSX, JSON, CSS, SCSS, HTML, Vue, Angular, GraphGL, Markdown, YAML 지원
코딩시 포기 좋게 포맷을 맞춰주기 때문에 가독성 개선 및 오류 방지에 도움이 됩니다.

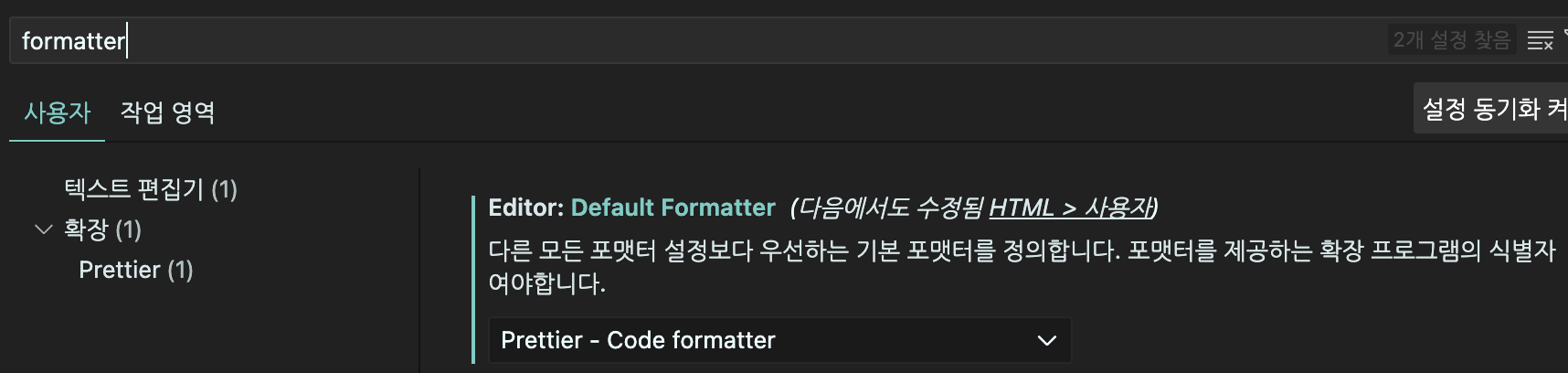
설치후 VSCode 설정 메뉴에서 formatter 검색하고 "Default Formatter"를 Prettier 로 변경합니다.
그리고 "Format on Save" 를 체크하면 저장할 때 자동으로 포맷에 맞춥니다.

prettierrrc 설정하기
prettier는 프로젝트의 root에 있는 .prettierrc 파일에 적힌 룰에 따라서 동작합니다.
기본적인 룰로 아래와 같이 설정 합니다. 팀 프로젝트의 경우 사전에 작성 포맷을 같이 맞춰 놓는 것이 필수 입니다.
{
"singleQuote": true, // single 쿼트 사용 여부
"semi": true, // 세미클론 사용 여부
"useTabs": false, // 탭 사용여부
"tabWidth": 2, // 탭 너비
"trailingComma": "all", // 여러 줄을 사용할 때, 후행 콤마 사용 방식
}
'개발환경구축' 카테고리의 다른 글
| dotenv 파일 만들기 (0) | 2023.09.23 |
|---|---|
| MongoDB 소개 및 설치하기 (0) | 2023.07.08 |
| VS Code 단축키 (0) | 2023.07.07 |
| 윈도우 패키지 관리 Scoop 활용하기 (0) | 2023.05.25 |


