리액트는 리액트 라우터를 사용하여 여러 페이지로 구성된 프로젝트를 만들 수 있는 싱글페이지 애플리케이션(SPA) 입니다.
싱글페이지 애플리케이셔은 뷰 렌더링을 사용자의 브라우저가 담당하도록 하고 우선 웹 애플리케이션을 브라우저로 불러와서 실행 시킨 후에 사용자와 인터렉션이 발생하면 필요한 부분만 자바스크립트를 사용하여 업데이트 하는 방식입니다.
따라서 기술적으로는 한 페이지만 존재하지만 사용자가 느끼기에는 여러 페이지가 존재하는 것처럼 느낄 수 있습니다.
리액트 라우터는 사용자의 브라우저 주소창의 경로에 따라 알맞은 페이지만 보여주지만 별도 경로의 html 을 새로 요청하는 것이 아니라 브라우저의 History API를 사용하여 브라우저 주소창 값만 변경하고 기존 페이지의 웹 애플리케이션을 유지하면서 라우팅 설정에 따른 다른 페이지를 보여줍니다.
1. 프로젝트 생성 및 라이브러리 설치
A) 프로젝트 생성할 디렉토리에서 router-tutorial 프로젝트를 생성합니다.
>npx create-react-app router-tutorial
router-turotial 앱명으로 디렉토리 생성되고 리액트 패키지가 설치됩니다.


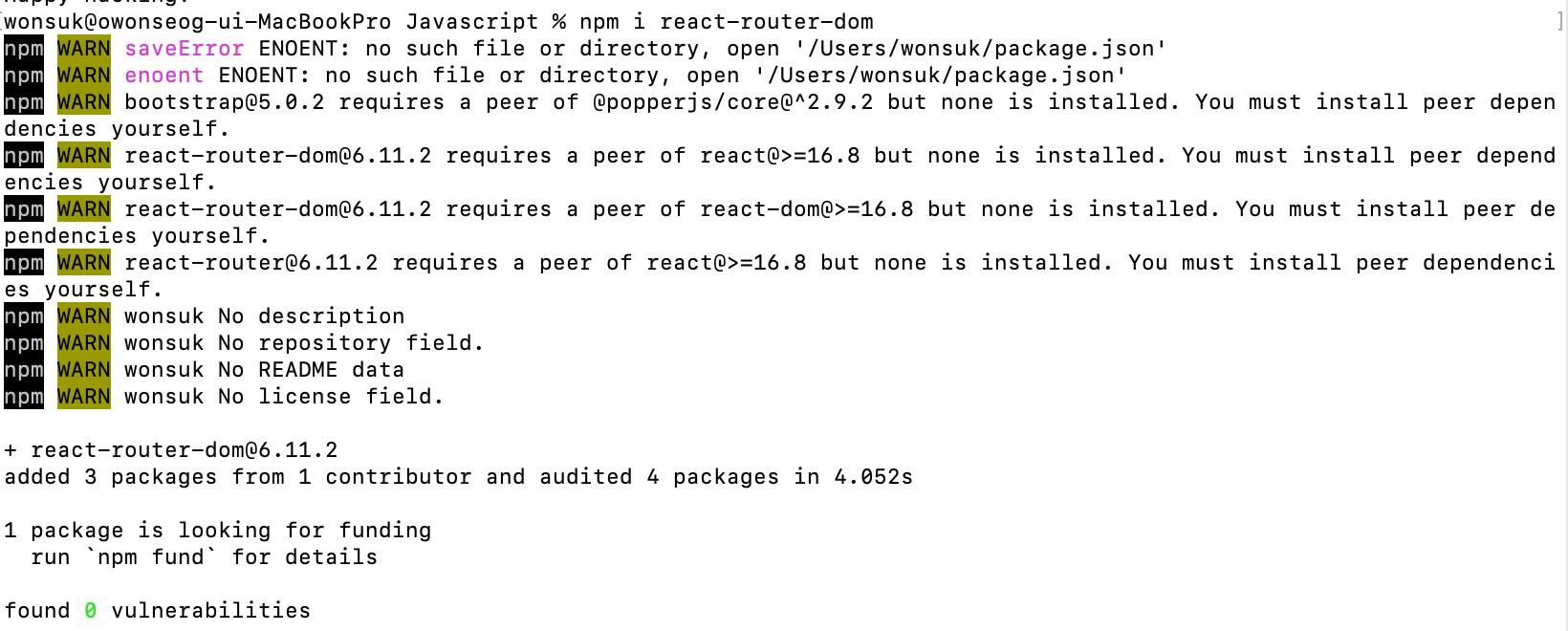
B) 추가로 react router 패키지를 설치합니다.
>npm i react-router

C) 설치된 패키지 확인하고 앱 개발서버로 실행하기
VS Code로 router-tutorial 프로젝트 폴더를 오픈합니다.
하위 파일인 package.json 을 열어서 "depencencies" 에서 설치된 패키지를 확인합니다.

D) VS Code termianl을 열어서 개발서버로 웹을 구동하여 정상 설치여부를 확인합니다.
>npm start
리액트 애플리케이션의 기본 페이지는 >src>App.js 로 아래와 같이 처음 구동시 표출되는 화면입니다.
실제 리액트 라우터 사용예제를 작성하기 위해 App.js 내 return 다음의 내용을 지웁니다.


'리액트(React)' 카테고리의 다른 글
| 리액트(React) 비동기 작업 - 콜백함수, Promise, async/await (0) | 2023.05.29 |
|---|---|
| 리액트 라우터(React Router) 부가기능 활용 (0) | 2023.05.29 |
| 리액트 라우터(React Router) 사용법(4) (1) | 2023.05.29 |
| 리액트 라우터(React Router) 사용법(3) (0) | 2023.05.28 |
| 리액트 라우터(React Router) 사용법(2) (0) | 2023.05.28 |



