어플리케이션을 개발하다 보면 메뉴나 목록 보기, 버튼 등 다양한 기능들을 구현하는데 있어서 텍스트 보다는 간결하고 직관적인 아이콘을 사용하는 것이 더 UI 및 UX 측면에서 보면 보기 좋습니다.
일반 간단한 어플리케이션 개발에는 쉽게 적용할 수 있는 무료로 제공하는 사이트가 있어서 소개하고자 합니다.
앱 어플리케이션 개발에는 안드로이드는 구글이, iOS는 애플이 기본적으로 제공하는 아이콘들도 쉽게 적용해 볼 수있고,
웹 어플리케이션 개발의 경우 좀 더 개성있는 사이트 개발을 위해 좀 더 차별화된 아이콘을 사용할 수 있습니다. 물론 이러한 디자인된 아이콘의 경우 유료서비스로 제공하는 경우가 대부분이므로 참고하시기 바랍니다.
좀 더 쉽게 사용할 수 있는 사이트를 소개하고자 합니다.
1. 구글 머트리얼심볼 (Google Material Symbols)
https://fonts.google.com/icons
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
구글이 제공하는 아이콘을 사용하는 방법은 간단합니다.
상기 링크를 들어가면 구글에서 제공하는 아이콘 목록을 볼 수 있으며, 원하는 아이콘을 선택하면 왼쪽창에 해당 아이콘을 사용하는 방법을 제시합니다.
- 하단의 SVG, PNG 포맷의 아이콘 파일을 다운로드 받아 어플리케이션에 적용
- html header tag내 stylesheet에 이미지를 조회할 수 있는 링크를 복사하여 등록하고 사용하는 방법 적용

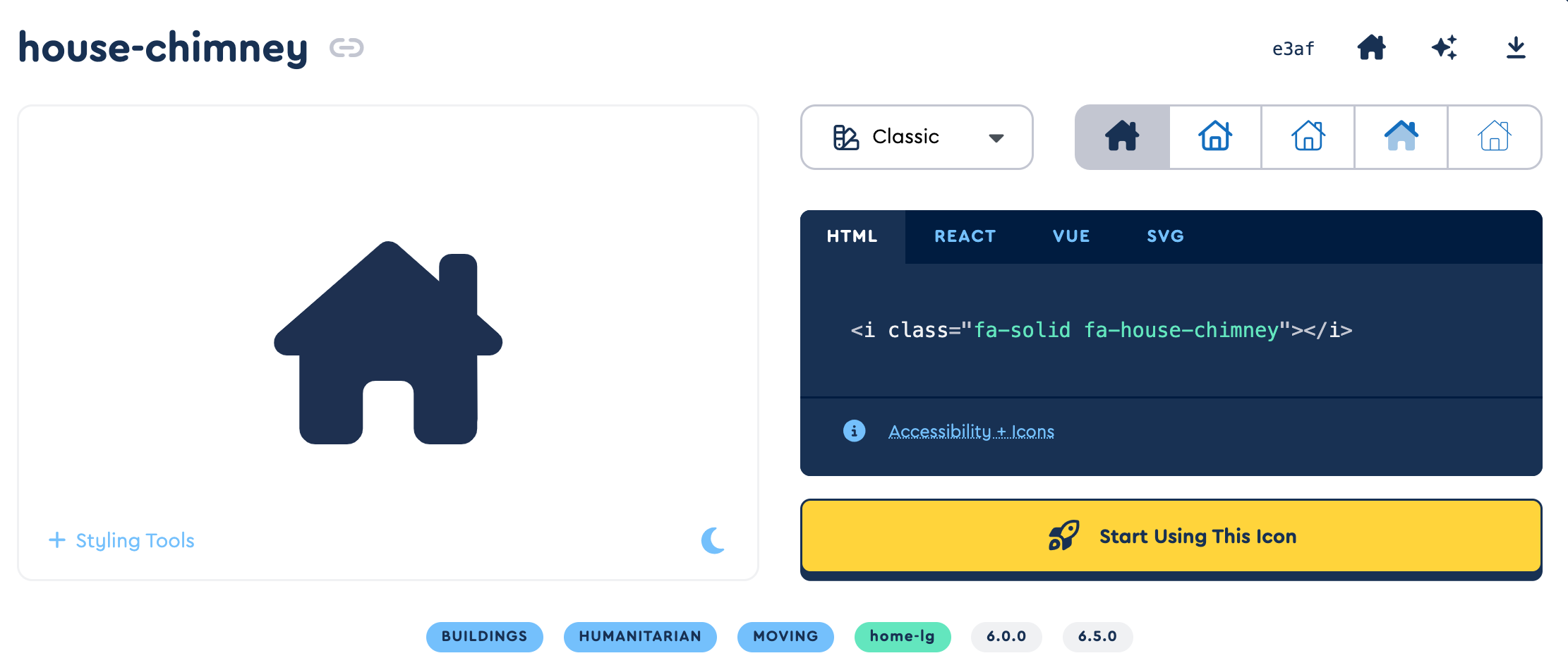
2. 폰트어썸(fontawesome)
심플하면서 다양한 컬러 아이콘 형태를 제공하는 사이트로 많은 어플리케이션에서 사용합니다.
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
- 가격 정책
- 무료로 제공하는 아이콘으로도 충분 합니다.

- 무료 아이콘은 다음과 같이 "Free" 를 선택하고 검색창에서 구체적인 아이콘 명을 검색하면 다음과 같이 다양한 아이콘 목록을 보여줍니다.

- 아이콘 선택하여 다운로드
- 아래의 아이콘 화면에서 오른쪽 상단의 다운로드 버튼을 선택하여 SVG 포맷 파일 다운로드
- 구글 심볼 이용방법과 같이 폰트어썸도 CDN 방식 또는 패키지 설치로 사용하는 방법도 가능


개발하는 어플이케이션의 디자인을 고려하여 적절한 아이콘을 선택하여 활용하면 되겠습니다.
상기 두 사이트 이외 참고할만한 사이트도 소개합니다.
대부분 무료로 이용하기 위해서는 저작권 표시를 의무로 하고 있습니다.
- 플래티콘
무료 아이콘 및 스티커 - 수백만 종의 다운로드가 가능한 리소스
귀하의 프로젝트를 위한 무료 아이콘 및 스티커를 다운로드하세요. 디자이너에 의한, 디자이너를 위한 리소스. PNG, SVG, EPS, PSD 및 CSS 포맷
www.flaticon.com
- 아이콘스8
무료 벡터 아이콘 — 1,327,700개의 아이콘 다운로드 (SVG, PNG)
일러스트레이터 플러그인 어도비 일러스트레이터에서 바로 사용할 수 있는 백만 개 이상의 벡터 아이콘
icons8.kr
- 프리픽
모든 종류의 디자인을 위한 아이콘 | Freepik
아이콘을 다운로드하세요. 멋진 디자인 창작, 프로젝트 브랜딩 등의 작업을 위한 수천 가지의 아이콘을 둘러보세요. PNG와 SVG 포맷 및 이용 가능한 다양한 스타일 중에서 선택하세요.
kr.freepik.com
'개발활용툴' 카테고리의 다른 글
| Firebase Cloud Functions 활용하기 (1) | 2025.07.15 |
|---|---|
| Perplexity AI 사용하기 - SK텔레콤 고객 이벤트(1년 Pro무료) (2) | 2024.11.27 |
| 날씨 API - OpenWeather 사용하기(2) (0) | 2023.12.14 |
| 날씨 API - OpenWeather 사용하기(1) (0) | 2023.12.13 |
| Mapbox사용법(5) - Mouse Event (0) | 2023.12.12 |



