서버를 여는 방법은 다음과 같습니다.
index.js를 아래와 같이 바꿉니다.
const Koa = require('koa');
const app = new Koa();
app.use((ctx) => {
ctx.body = 'hello world';
});
app.listen(4000, () => {
console.log('Listening to port 4000');
});$ node src (= node src/index.js, index.js는 생략 가능)
서버를 포트 4000번으로 열고, 서버에 접속하면 'hello world' 를 보여줍니다.

Koa 미들웨어
Koa 애플리케이션은 미들웨어의 배열로 구성되어 있습니다. app.use 함수는 미들웨어 함수를 애플리케이션에 등록합니다.
미들웨어 함수는 다음과 같은 구조로 구성되어 있습니다.
(ctx, next) => {
}
ctx는 Context의 줄임말로 웹 요청과 응답에 관한 정보이며,
next는 현재 처리중인 미들웨어의 다음 미들웨어를 호출하는 함수입니다.
미들웨어를 등록하고 next 함수를 호출하지 않으면 그 다음 미들웨어를 처리하지 않습니다.
만약 미들웨어에서 next를 사용하지 않으면 파라미터에 next를 설정하지 않아도 됩니다.
미들웨어는 app.use 를 사용하여 등록되는 순서대로 처리됩니다.
다음의 예시를 통해 확인해 봅니다.
const Koa = require('koa');
const app = new Koa();
app.use((ctx, next) => {
console.log(ctx.url);
console.log(1);
next();
});
app.use((ctx, next) => {
console.log(2);
next();
});
app.use((ctx) => {
ctx.body = 'hello world';
});
app.listen(4000, () => {
console.log('Listening to port 4000');
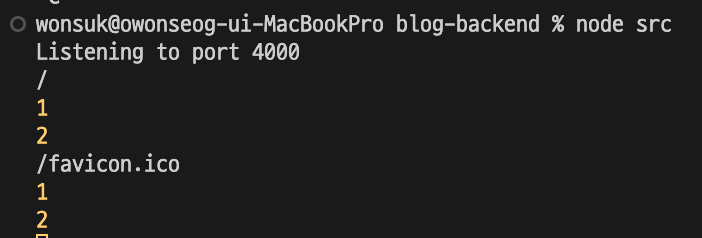
});$ node src 로 다시 실행하고 localhost:4000 을 refresh 하면 console에 아래와 같이 보입니다.

크롬브라우저는 사용자게 웹 페이지에 들어가면 해당 사이트의 아이콘 파일인 /favicon.ico 파일을 서버로 요청하기 때문에 ' / ' 경로도 나타나고 '/favicon.ico' 경로도 나타납니다.
첫번째 미들웨어에 있는 next 함수를 주석처리 하고 서버를 재시작 하면 두번째 이후 미들웨어는 모두 무시됩니다.
app.use((ctx, next) => {
console.log(ctx.url);
console.log(1);
// next();
});
이런 속성을 사용하여 조건부로 다음 미들웨어 처리를 무시하게 만들 수 있습니다.
요청 경로에 authorized=1 이라는 쿼리 파라미터가 포함되어 있으면 미들웨어를 처리하고, 아니면 이후 미들웨어를 처리하지 않습니다.
app.use((ctx, next) => {
console.log(ctx.url);
console.log(1);
if (ctx.query.authorized !== '1') {
ctx.status = 401; // Unauthorized
return;
}
next();
});

쿼리 파라미터는 문자열이기 때문에 비교할 때는 꼭 문자열 형태로 비교해야 합니다.
next함수는 Promise를 반환
next 함수를 호출하면 Promise를 반환합니다. 이는 Koa가 Express와 차별화되는 부분입니다.
next 함수가 반환하는 Promise는 다음에 처리해야 할 미들웨어가 끝나야 완료됩니다.
다음과 같이 next 함수 호출이후에 then 을 사용하여 Promise 가 끝난 다음 콘솔에 END 를 기록하도록 수정합니다.
app.use((ctx, next) => {
console.log(ctx.url);
console.log(1);
if (ctx.query.authorized !== '1') {
ctx.status = 401; // Unauthorized
return;
}
next().then(() => {
console.log('END');
});
});
'END' 가 미들웨어 전체가 끝나고 표출되었습니다.
async/await 사용하기
Koa는 async/await를 정식으로 지원하므로 아래와 같이 수정해봅니다.
app.use(async (ctx, next) => {
console.log(ctx.url);
console.log(1);
if (ctx.query.authorized !== '1') {
ctx.status = 401; // Unauthorized
return;
}
await next();
console.log('END');
});다시 서버 실행해보면 동일한 결과를 확인할 수 있습니다.
'리액트(React)' 카테고리의 다른 글
| 블로그 만들기 - koa-router 사용하기 (0) | 2023.07.04 |
|---|---|
| 블로그만들기 - nodemon 사용하기 (0) | 2023.07.03 |
| 리액트(React) Context API 알아보기 (0) | 2023.06.15 |
| 블로그 만들기 - 프로젝트 생성 (0) | 2023.06.13 |
| 리액트(React) 백엔드 Node.js 와 Koa 소개 (0) | 2023.06.12 |



