이전 블로그에서 저장된 데이터를 불러와서 보여줄 때 select tag 특성상 저장된 데이터에 맞는 카테고리가 표출되지 않습니다.
즉, 카테고리가 정상적으로 보이지 않는데 이를 수정하기 위해 다음과 같이 저장된 카테고리와 일치된 카테고리가 선택되어 지도록 다음과 같이 개선해봅니다.
[참고] 이전 블로그
2023.08.19 - [데이터베이스] - mongoose-express 데이터 업데이트 하기
mongoose-express 데이터 업데이트 하기
mongoose 데이터베이스에 입력한 데이터를 조회하여 업데이트하는 방법에 대해 알아봅니다. 조회할 데이터에 해당하는 id 를 URL에서 받아와서 데이터베이스에서 해당 id를 조회하여 기존에 신규
peter-codinglife.tistory.com
1. select 태그에서 특정값을 기본으로 보여주기
여러 개의 선택자중에서 기본 값으로 무엇을 보여줄 지 선택하기 위해서 다음과 같이 selected 를 속성으로 넣어주면 됩니다.
예) select tag 하위에 option tag중 기본값으로 vegetable 을 지정하려면 "selected"를 속성에 추가
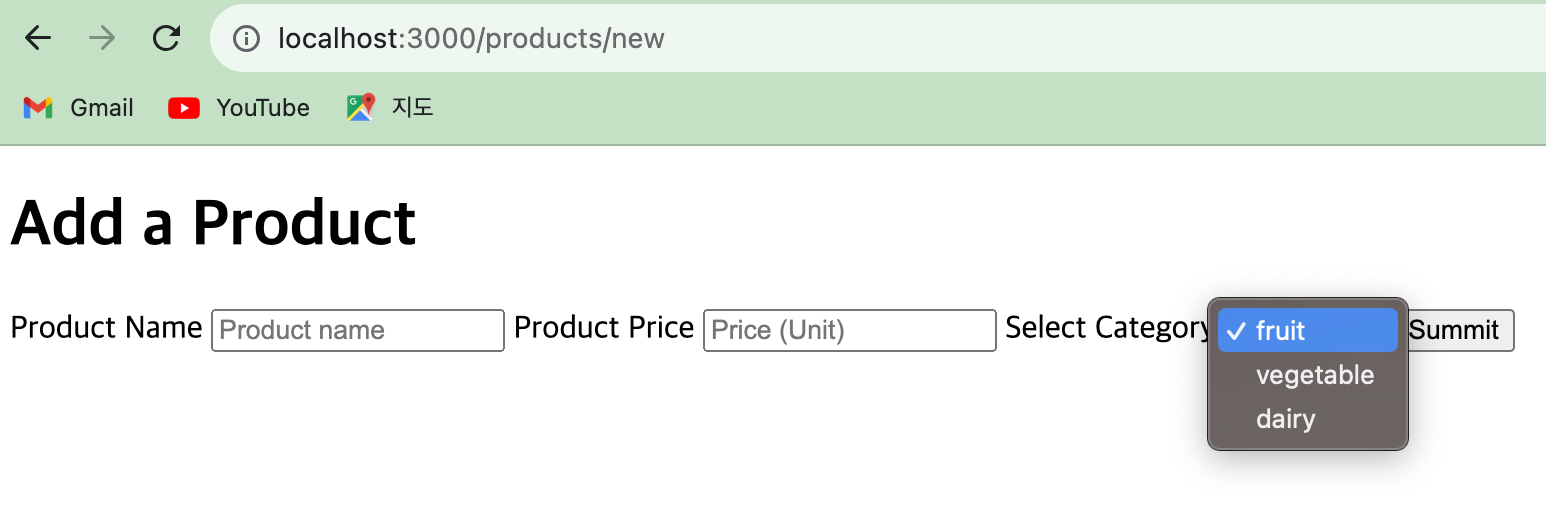
2. 전체 카테고리 목록 리스트로 select 옵션리스트 자동으로 만들기
index.js 에 카테고리 목록 array 를 만듭니다.
신규데이터 입력하는 news.ejs 로 해당 카테고리 목록을 넘겨줍니다.
(...)
const categories = ["fruit", "vegetable", "dairy"];
app.get("/products", async (req, res) => {
const products = await Product.find({});
res.render("products/index", { products });
});
app.get("/products/new", (req, res) => {
res.render("products/new", { categories });
});
(...)news.ejs 에서 넘겨 받은 categories 목록 리스트로 카테고리 옵션 tag를 for문을 이용해서 자동으로 만들어 줍니다.
(...)
<select name="category" id="category">
<% for (let category of categories) { %>
<option value="<%=category%>"><%=category%></option>
<% } %>
</select>
(...)
3. 데이터 수정하기 위해 edit 에서 데이터 불러올 때 저장된 카테고리로 자동 보여주기
index.js 에서 edit URL로 categories 데이터를 넘겨줍니다.
(...)
app.get("/products/:id/edit", async (req, res) => {
const { id } = req.params;
const product = await Product.findById(id);
res.render("products/edit", { product, categories });
});
(...)edit.ejs 에서 동적으로 불러오는 product._id에 저장된 카테고리가 보여주도록 만들어 봅니다.
new.ejs에서와 같이 for문으로 카테고리 데이터를 비교하여 저장한 카테고리에 맞는 카테고리 목록에서 "selected" 속성 정보가 표출되도록 삼항식 비교를 사용합니다.
<select name="category" id="category">
<% for (let category of categories) { %>
<option value="<%=category%>" <%= product.category === category ? 'selected' : ''%> ><%=category%></option>
<% } %>
</select>

4. 카테고리 추가 또는 변경하기
index.js 에서 categories 항목에 다음과 같이 bakery goods 를 추가합니다.
다음과 같이 category list 에 추가된 것이 확인됩니다.

이렇게 for문 사용을 통해 목록리스트를 통해 목록의 추가 변경을 쉽게 할 수 있습니다.
'데이터베이스' 카테고리의 다른 글
| mongoose-express 데이터 필터링 (0) | 2023.08.23 |
|---|---|
| mongoose-express 데이터 삭제하기 (0) | 2023.08.22 |
| mongoose-express 데이터 업데이트 하기 (0) | 2023.08.19 |
| mongoose-express 신규데이터 입력폼 만들기 (0) | 2023.08.12 |
| mongoose-express 상세페이지 만들기 (0) | 2023.08.12 |



