반응형
기본적인 데이터 처리작업인 CRUD 중에서 이번에는 Delete(삭제) 기능을 구현해보겠습니다.
- 상세페이지에 삭제 버튼 만들기
- 데이터 삭제 처리 및 삭제 후 초기화면으로 이동(redirect) 하기
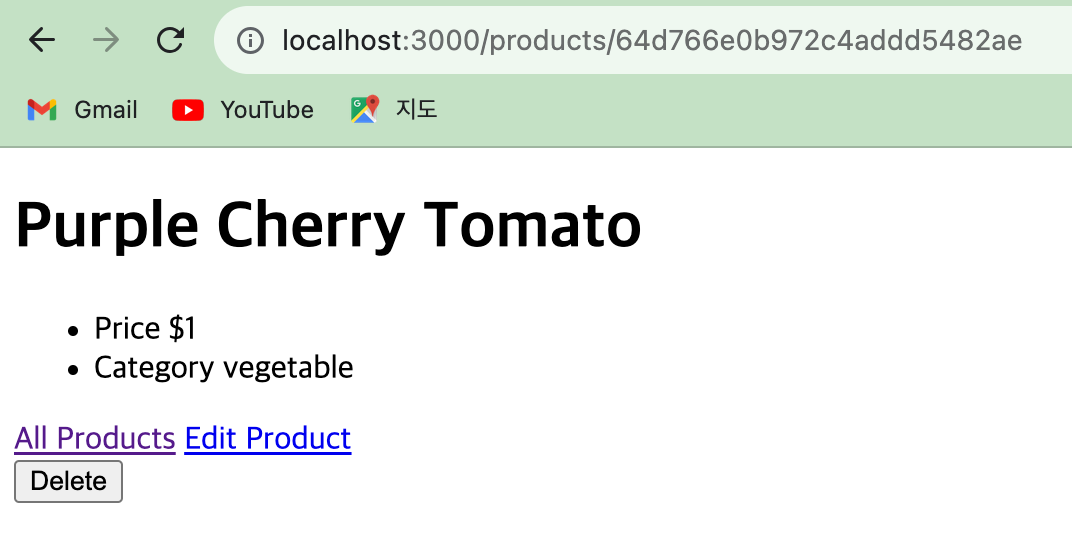
1. 상세페이지 화면인 show.ejs 에 삭제 기능 구현
DELETE버튼을 추가하고 method중 delete를 처리하기 위해 method-override 를 이용해서 쿼리스트링으로 POST method를 DELETE로 변경하여 사용해보겠습니다.
(...)
<body>
<h1><%= product.name %></h1>
<ul>
<li>Price $<%= product.price %></li>
<li>Category <%= product.category %></li>
</ul>
<a href="/products">All Products</a>
<a href="/products/<%=product._id%>/edit">Edit Product</a>
<form action="/products/<%=product._id%>?_method=DELETE" method="POST">
<button>Delete</button>
</form>
</body>
(...)

삭제기능버튼 선택시 delete method로 보내는데 라우트 설정이 되어 있지않아 오류납니다.
2. index.js에서 delete method 처리하기 위한 라우트 생성
데이터베이스에서 데이터 삭제시 시간이 걸리므로 async/await 비동기로 처리합니다.
삭제기능은 mongoose의 findByIdAndDelete 메소드를 사용하여 삭제할 데이터의 id 를 전달합니다.
데이터가 삭제되면 해당 product의 상세페이지도 없어지기 때문에 index 페이지로 이동하도록 리다이렉트(redirect) 합니다.
app.delete("/products/:id", async (req, res) => {
const { id } = req.params;
const deletedProduct = await Product.findByIdAndDelete(id);
res.redirect("/products");
});


Delete 기능까지 하여 CRUD 모든 기능을 구현해 보았습니다.
반응형
'데이터베이스' 카테고리의 다른 글
| mongoose-express 데이터 필터링 (0) | 2023.08.23 |
|---|---|
| mongoose-express 카테고리 선택자 자동 셋팅 (0) | 2023.08.21 |
| mongoose-express 데이터 업데이트 하기 (0) | 2023.08.19 |
| mongoose-express 신규데이터 입력폼 만들기 (0) | 2023.08.12 |
| mongoose-express 상세페이지 만들기 (0) | 2023.08.12 |



