반응형
데이터를 신규 입력하거나 수정하기 위해 이용하는 폼(form) 태그 사용시 입력하는 데이터의 유효성 검증을 부트스트랩에서 제공하는 기능을 사용하는 방법에 대해 알아 보고자 합니다.
Bootstrap form validation 적용 매뉴얼
https://getbootstrap.com/docs/5.3/forms/validation/
Validation
Provide valuable, actionable feedback to your users with HTML5 form validation, via browser default behaviors or custom styles and JavaScript.
getbootstrap.com
1. html form 양식에 적용
브라우저에서 제공되는 기본 validation 적용되지 않도록 "novalidation" 을 form tag에 추가합니다.
예시) ejs 사용
<form action="/campgrounds/<%=campground._id %>?_method=PUT" method="POST" novalidate>
2. validation check 하는 javascript 적용
form tag를 사용하는 다른 화면에도 적용하기 위해 기본 boilerplate.ejs 에 다음 script를 추가합니다.
querySelectorAll 에서 class명으로 validated-form 으로 지정하고, 유효성 검증이 필요한 form 에 동일하게 class로 validated-form 을 지정 합니다.
class 명칭은 원하는 이름으로 바꿔도 됩니다.
<script>
// Example starter JavaScript for disabling form submissions if there are invalid fields
(() => {
"use strict";
// Fetch all the forms we want to apply custom Bootstrap validation styles to
const forms = document.querySelectorAll(".validated-form");
// Loop over them and prevent submission
Array.from(forms).forEach((form) => {
form.addEventListener(
"submit",
(event) => {
if (!form.checkValidity()) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add("was-validated");
},
false
);
});
})();
</script><form action="/campgrounds" method="POST" novalidate class="validated-form">
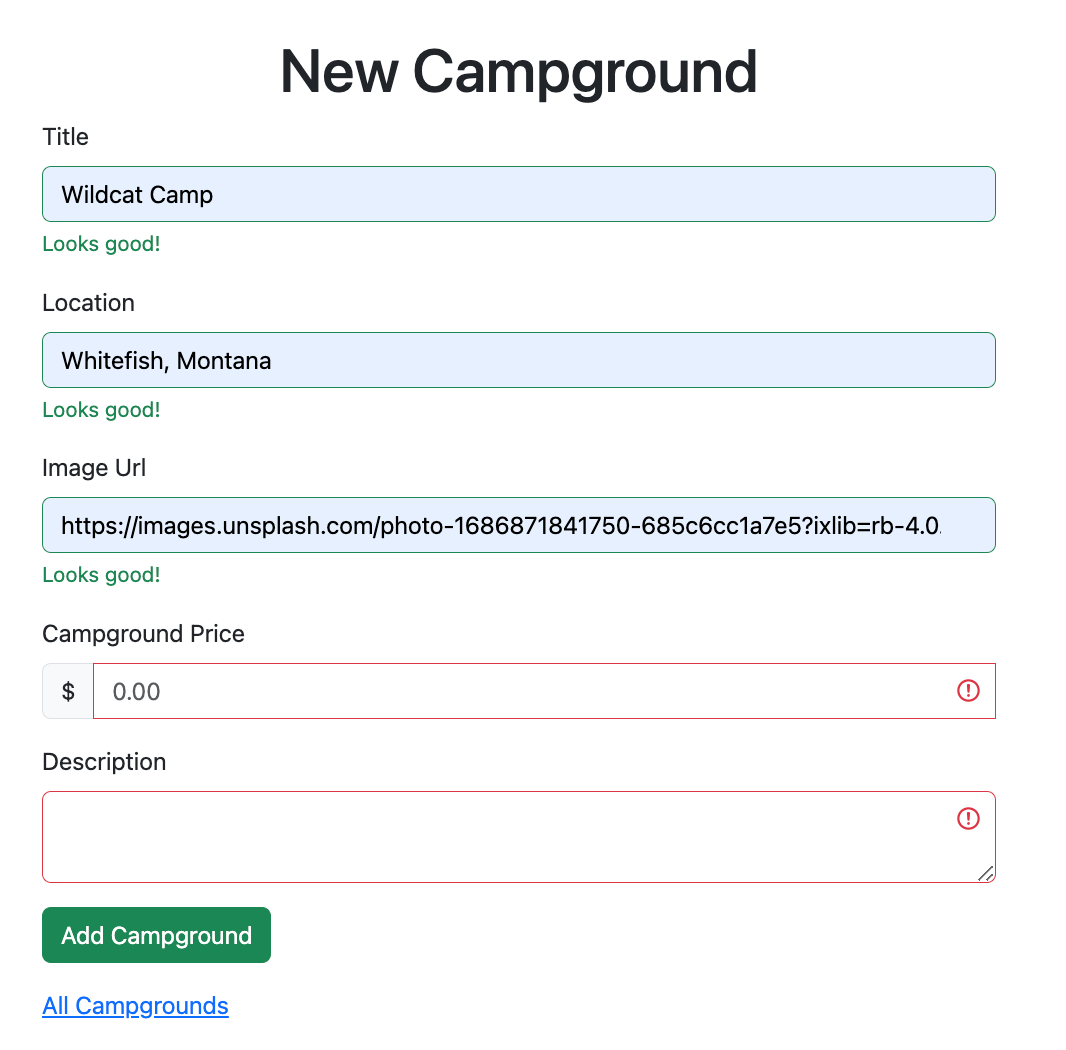
3. 입력 필드별 데이터 validation에 따른 색상 변경 및 메시지 표출하기
데이터를 입력하는 input, img, textarea 에 required 를 입력하면 데이터 입력시 green, 미입력시 red 로 입력 필드박스가 색상이 바뀌게 됩니다.
<input class="form-control" type="text" name="campground[title]" id="title" required/>
<div class="valid-feedback">Looks good!</div>

반응형
'자바스크립트(Javascript)' 카테고리의 다른 글
| Express 보안 - Helmet 사용하기 (0) | 2023.10.02 |
|---|---|
| 이미지 파일 저장하기 - multer (0) | 2023.09.23 |
| 평점 표현 하기 - Starability 라이브러리 (0) | 2023.09.18 |
| 유효성 검증 - Joi (0) | 2023.09.02 |
| [Node.js] ejs-mate 사용하여 템플릿(template) 화면 만들기 (0) | 2023.08.27 |



