웹사이트 개발시 회원가입 기능을 구현하는데 기본적인 패스워드 등록하기 위해 패스워드 유효성에 대해 설정 및 확인하는 방법에 대해 실제 예시를 통해 설명하고자 합니다.
기본적인 사용 프로그램은 Node.js, Express, Passport, Helmet 입니다.
1. 패스워드 기본 설정 만들기
패스워드 입력 폼의 pattern에 정규식을 지정하여 입력방식을 제한할 수 있습니다.
정규식 구성 예시
(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#?!@$%^&*-]).{8,}
- 대문자, 소문자, 숫자, 특수문자 포함
- 8글자 이상
아래는 입력창의 예시화면으로 ?=.*\d 는 숫자가 일치하는지 확인, 소문자, 8자 이상 입력해야 하도록 구성하였습니다.
<div class="mb-3">
<label class="form-label" for="password1">비밀번호</label>
<input
class="form-control"
type="password"
name="password1"
id="password1"
pattern="(?=.*\d)(?=.*[a-z]).{8,}"
title="Must contain at least one number and one uppercase and lowercase letter, and at least 8 or more characters"
required
/>
<div class="valid-feedback">Looks good!</div>
</div>
<div class="mb-3">
<label class="form-label" for="password2">비밀번호확인</label>
<input
class="form-control"
type="password"
name="password2"
id="password2"
pattern="(?=.*\d)(?=.*[a-z]).{8,}"
title="Must contain at least one number and one uppercase and lowercase letter, and at least 8 or more characters"
required
/>
<div class="valid-feedback">Looks good!</div>
</div>
2. 패스워드 입력 오류 검증하기
중요한 패스워드 입력시 오타로 인한 오류가 생기지 않도록 일반적으로 패스워드를 두번 입력하여 확인하도록 합니다.
패스워드 유효성 검증에는 여러 가지 방법이 있겠지만 아래와 같이 간편한 방법을 사용할 수 있습니다.
상기 입력창과 같이 입력폼에 패스워드를 두번 입력 하도록 구성하고, 비교 여부를 판단하기 위해 id 를 다르게 지정합니다.
입력된 데이터의 검증은 별도 함수로 만들어서 판단합니다.
module.exports.register = async (req, res) => {
try {
const { userid, email, username, password1, password2 } = req.body;
console.log("req.body", username, password1, password2);
if (password1 != password2) {
throw new Error("비밀번호가 일치하지 않습니다.");
}
const user = new User({ userid, email, username });
const registerdUser = await User.register(user, password1);
req.login(registerdUser, (err) => {
if (err) return next(err);
req.flash("success", "Welcome to Tourinfo");
res.redirect("/campgrounds/?page=1");
});
} catch (e) {
req.flash("error", e.message);
res.redirect("register");
}
};폼을 통해 입력받은 userid, username, password1, password2 값을 이용하여 데이터베이스의 User 테이블에 신규 회원 가입을 합니다.
우선 입력받은 데이터가 유효한지 확인하기 위해 try, catch, throw 를 이용하여 오류 발생시 에러 정보를 표출하거나 다시 신규가입 페이지로 이동하도록 합니다.
상기 예제는 입력받은 패스워드가 서로 다르다면 throw를 사용하여 바로 에러 발생시켜 catch 가 실행되도록 합니다.
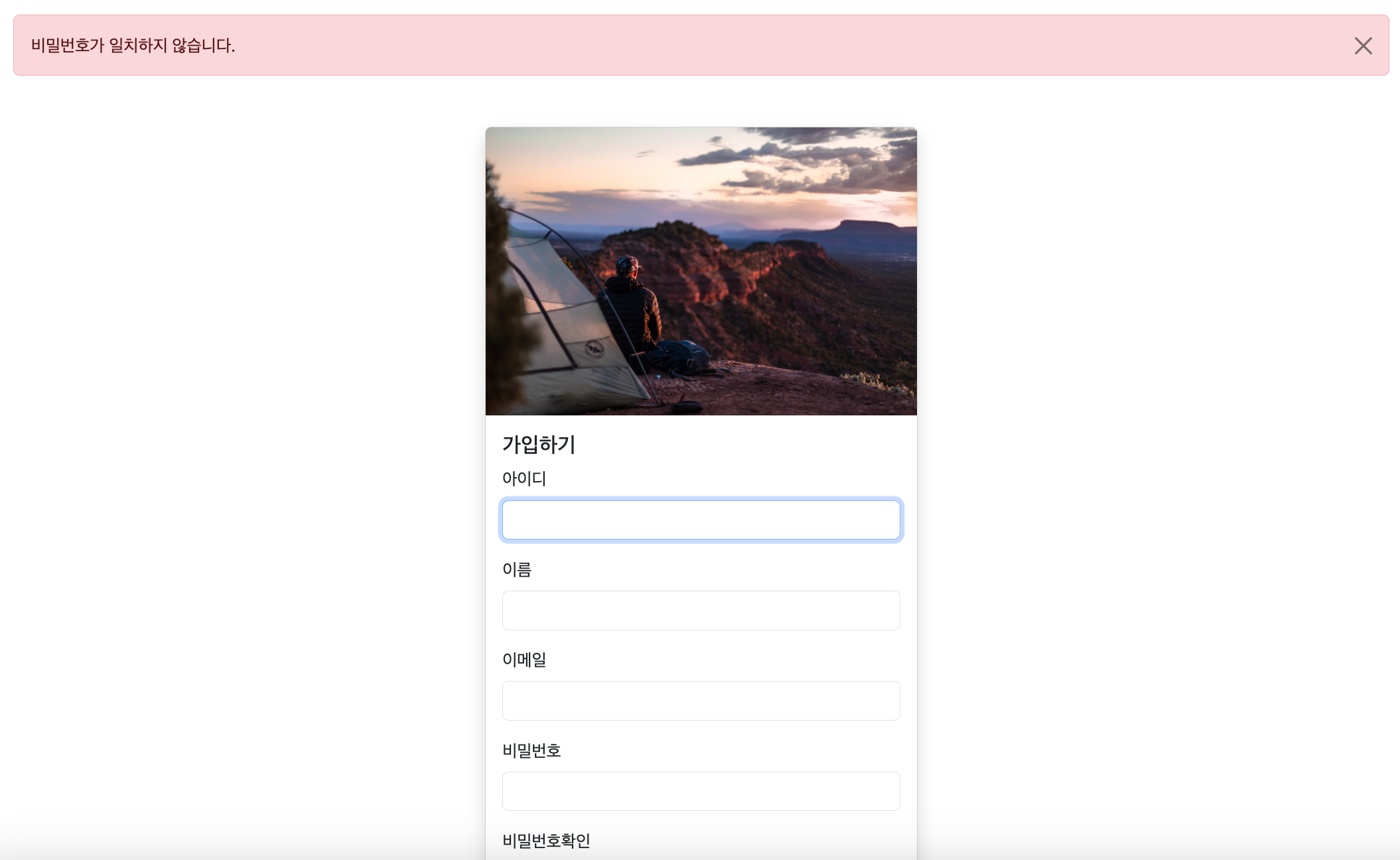
오류 메시지로 "비밀번호가 일치하지 않습니다." 전달하여 flash 를 이용하여 화면에 메시지를 표출해줍니다.

'자바스크립트(Javascript)' 카테고리의 다른 글
| Pagination 기능 만들기 (0) | 2023.11.03 |
|---|---|
| 텍스트필드 데이터 줄이거나 줄바꿈 표현하기 (1) | 2023.11.01 |
| 데이터 검색 화면 만들기(mongoDB) (0) | 2023.10.20 |
| Express 보안 - Helmet 사용하기 (0) | 2023.10.02 |
| 이미지 파일 저장하기 - multer (0) | 2023.09.23 |



