이전 포스트에서 Streamlit의 장점과 가입 및 설치에 대해 간단하게 설명하였습니다.
2024.03.05 - [파이썬(Python)] - [파이썬]Streamlit 활용(1) - 소개및설치
[파이썬]Streamlit 활용(1) - 소개및설치
파이썬으로 개발하면서 기본적으로 사용하는 프로그램으로 Anaconda Jupyter-Notebook, pyCharm 등 다양한 프로그램을 사용하게 됩니다. 데이터에 대한 가공 및 분석에 파이썬 만큼 쉽고 다양한 활용성을
peter-codinglife.tistory.com
이번 포스트에서는 Streamlit의 기본 기능에 대해 알아보고자 합니다.
1. 기본 라이브러리 설치
이전 포스트에서 권장한 가상환경(venv)에서 파이썬을 사용하기 위해 추가적으로 파이썬 개발에 필요한 다양한 라이브러리를 설치해야 합니다.
설치방법은 다음과 같습니다.
- 필요한 라이브러리를 requirements.txt 에 사전에 등록하고,
- 아래의 명령어로 실행하면 자동으로 설치를 진행합니다.
- $pip install -r requirements.txt
라이브러리를 개별적으로 pip install 로 설치할 수 있지만 동시에 설치하는데 편하며,
앞으로 Streamlit Cloud에 배포할 때도 requirements.txt를 통해 필요한 라이브러리를 설치하기 때문에
미리 만들어 놓는 것을 권장합니다.
[예시] requirements.txt
sktime
pmdarima
pandas
openpyxl
matplotlib
seaborn
plotly
scikit-learn
lightgbm
prophet
statsmodels
streamlit
geopandas
folium
xmltodict
streamlit-option-menu
millify
pingouin
jupyterlab👉 상기 라이브러리는 판다스, 그래프, 지도, 머신러닝 등 종류를 나열할 것으로 필요한 항목만 골라서 설치하면 됩니다.
특히 streamlit 은 반드시 설치
2. 화면 구성
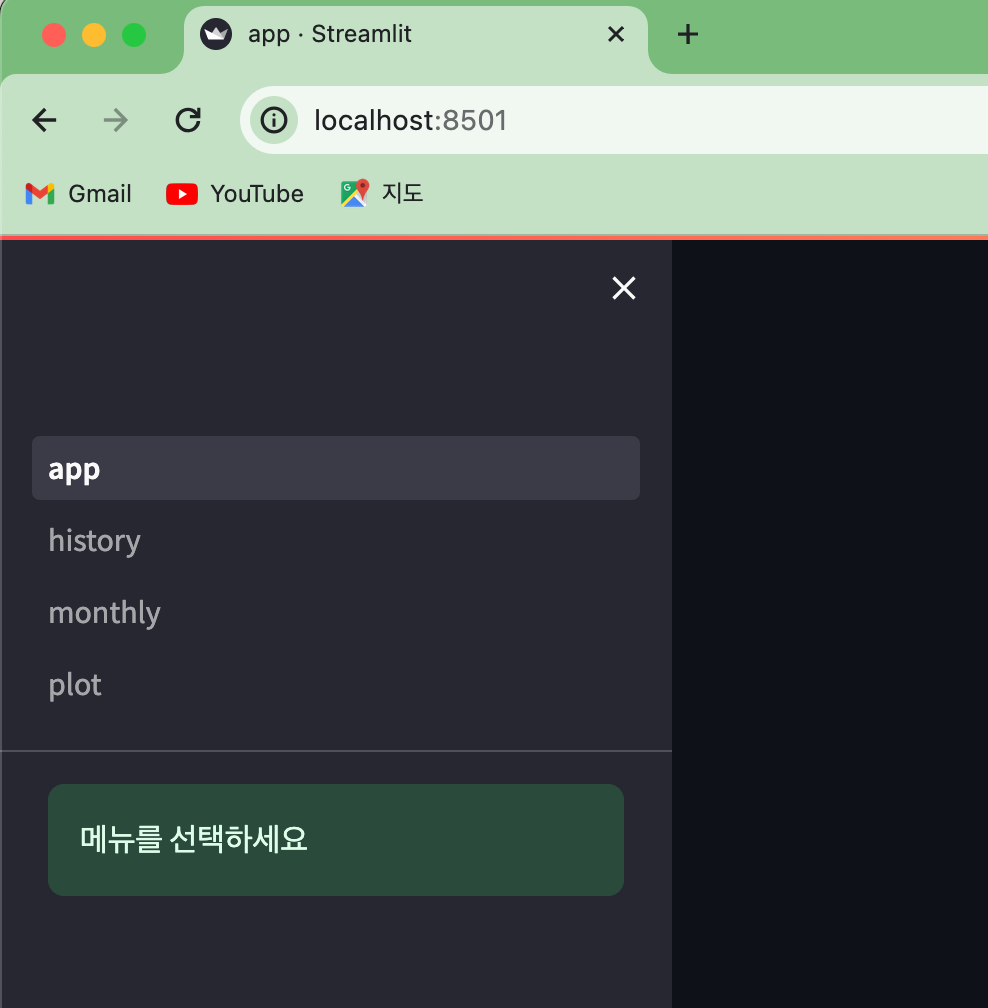
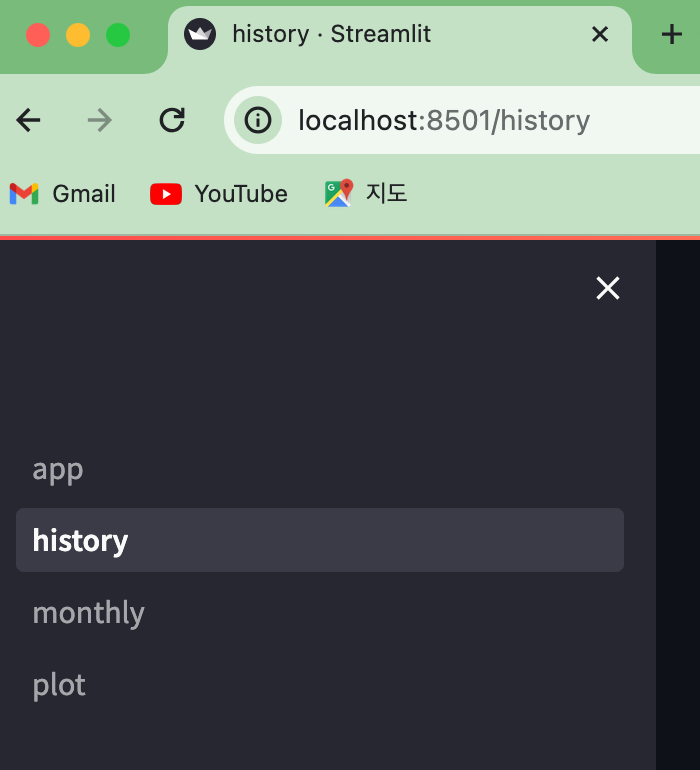
앞의 포스트에서 보여드린 streamlit hello 로 보여지는 데모 사이트에서는 왼쪽의 사이드바에서 여러 개의 메뉴를 선택하여 화면을 이동할 수 있었습니다.
즉, 웹어플리케이션과 동일하게 다양한 페이지 구성을 위해서 아래와 같이 구성하면 됩니다.
- 홈페이지
: 루트(root)에 위치한 app.py 같은 파이썬 파일로 1개 파일만 가능
: app.py 내에 홈화면에 맞는 타이틀, 사이트 소개 등 화면을 구성 - 서브페이지
: 'pages' 폴더명으로 하위 폴더를 만들어 파이썬 파일을 추가
: 1개 파일당 하나의 하위 페이지가 생성
👉 폴더명은 'pages' 만 가능



화면을 구성하는 방법에 대해서는 다음 포스트에서 간단한 예시를 들어 설명하겠습니다.
'파이썬(Python)' 카테고리의 다른 글
| [파이썬]Streamlit 활용(4) - 기본 라이브러리 (0) | 2024.03.09 |
|---|---|
| [파이썬]Streamlit 활용(3) - 기본 라이브러리 (1) | 2024.03.06 |
| [파이썬]Streamlit 활용(1) - 소개및설치 (1) | 2024.03.05 |
| [Django] 파이썬 가상환경(virtualenv) 만들기(2) (2) | 2023.12.03 |
| [Django] 파이썬 가상환경(virtualenv) 만들기(1) (1) | 2023.12.03 |



