Streamlit 라이브러리에 대한 설명을 이전 포스트에 이어서 하겠습니다.
C. Data elements
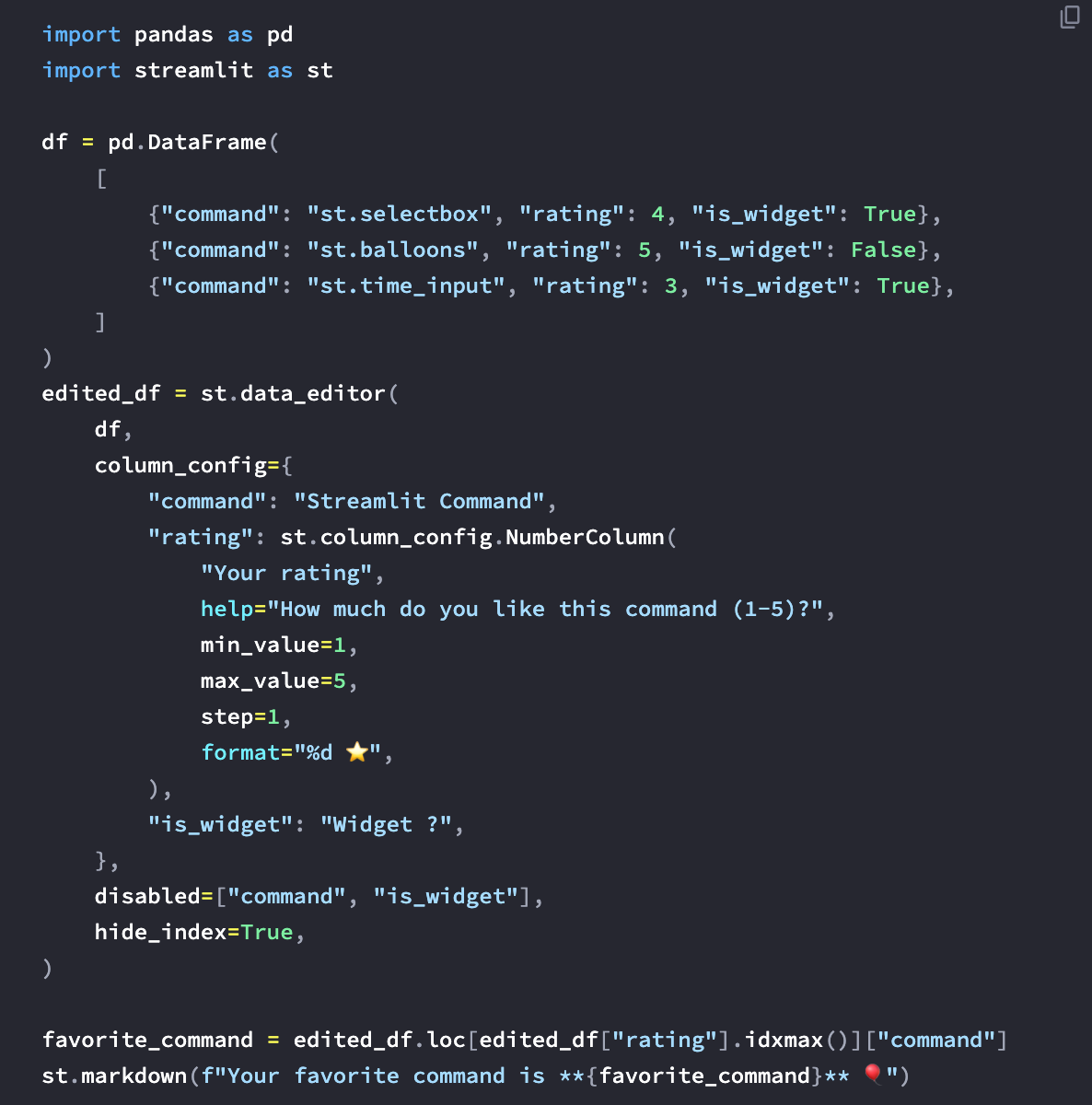
- st.data_editor : 데이터 가공하는 위젯을 보여줌
st.data_editor(data, *, width=None, height=None, use_container_width=False, hide_index=None, column_order=None, column_config=None, num_rows="fixed", disabled=False, key=None, on_change=None, args=None, kwargs=None)
width : 픽셀 단위로 폭 지정
height : 픽셀 단위로 높이 지정
hide_index : 인덱스 컬럼 표출 여부 지정
column_order : 컬럼 순서 조정
column_config : 표출되는 컬럼의 제목, 표출여부, 타입, 포맷 등을 지정
num_rows : 열을 추가 또는 삭제 불가는 fixed, 변경하려면 dynamic 으로 지정
disabled : 전체 또는 특정 컬럼 수정불가 지정 (e.g. disabled=("col1", "col2"))


D. Input widgets
사용자로 부터 이벤트(클릭, 입력 등) 처리를 받는 다양한 방법
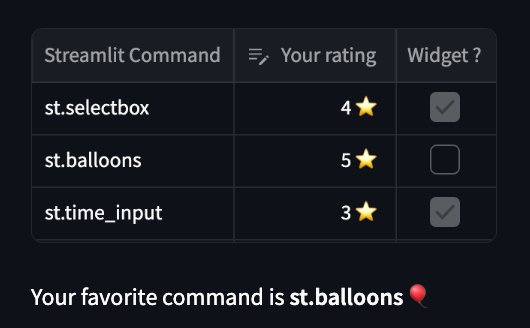
- st.button : 버튼 선택에 따른 동작 부여
st.button(label, key=None, help=None, on_click=None, args=None, kwargs=None, *, type="secondary", disabled=False, use_container_width=False)
type : primary 는 강조 (색상 'red'), secondary 는 일반 버튼으로 secondary가 기본 값임
동작 이벤트 판단을 위해 if 문과 같이 사용함
(예시)
if st.button('Say hello') 같은 경우 Say hello 버튼을 선택(값이 True)면 해당 조건에 맞는 동작 실행 하고 아니면
else ('False') 이후 지정된 동작 실행

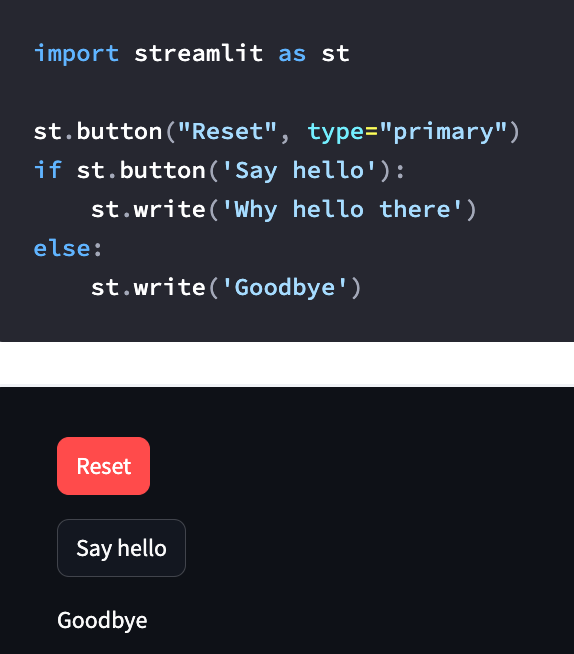
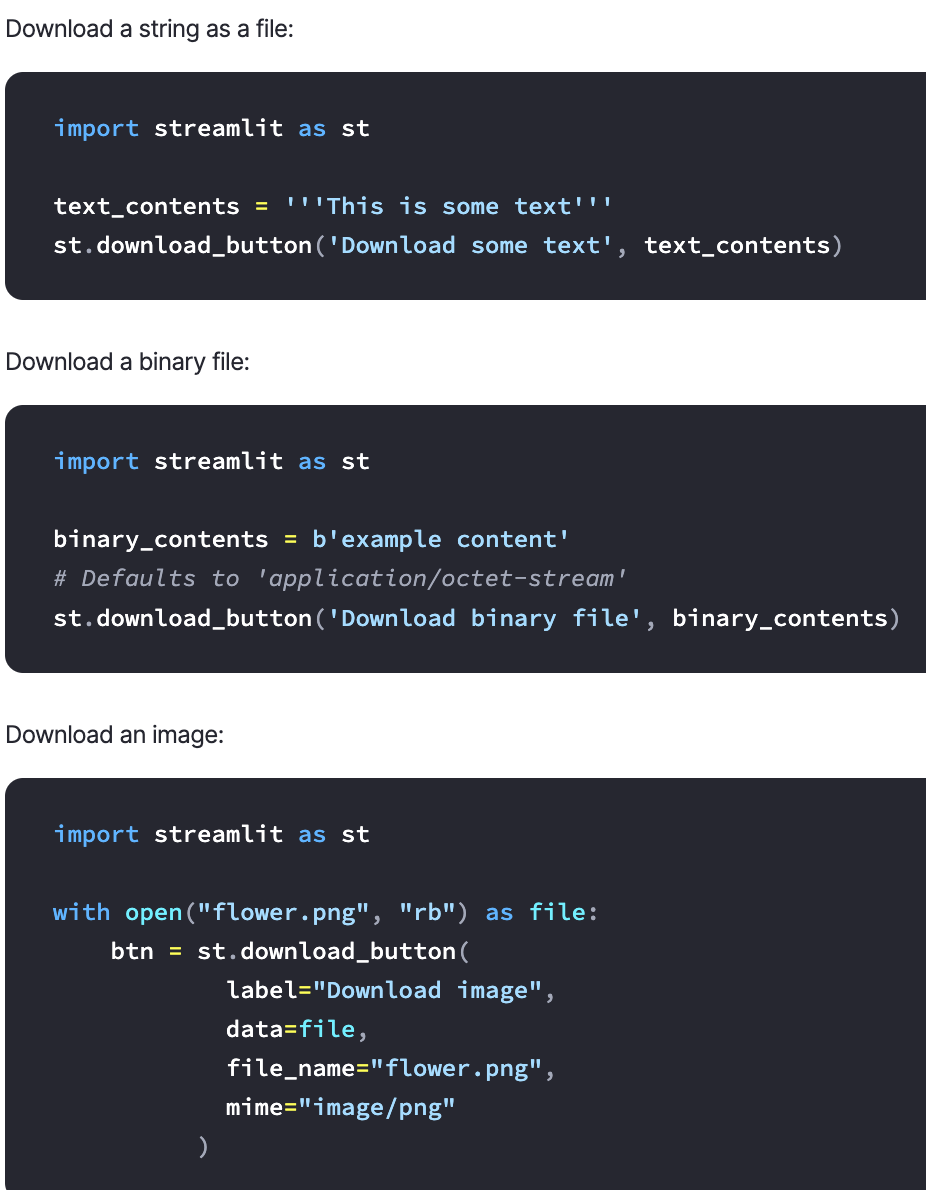
- st.download_button : 메모리에 저장된 데이터 다운로드 기능으로 파일종류는 CSV, text, binary file, image 가능
st.download_button(label, data, file_name=None, mime=None, key=None, help=None, on_click=None, args=None, kwargs=None, *, type="secondary", disabled=False, use_container_width=False)
file_name : 다운로드 받는 데이터 파일명 지정, 별도 지정하지 않으면 자동 생성
mime : 데이터 타입으로 별도 지정하지 않으면 기본 'text/plain' 이며, 바이너리 파일 타입은 'application/octet-stream' 으로 지정

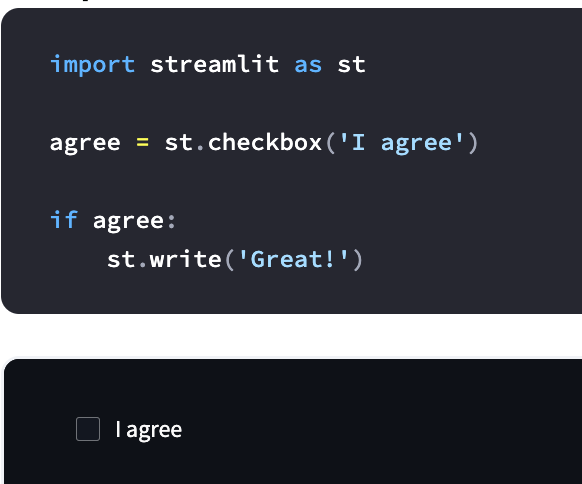
- st.checkbox

- st.toggle

- st.radio

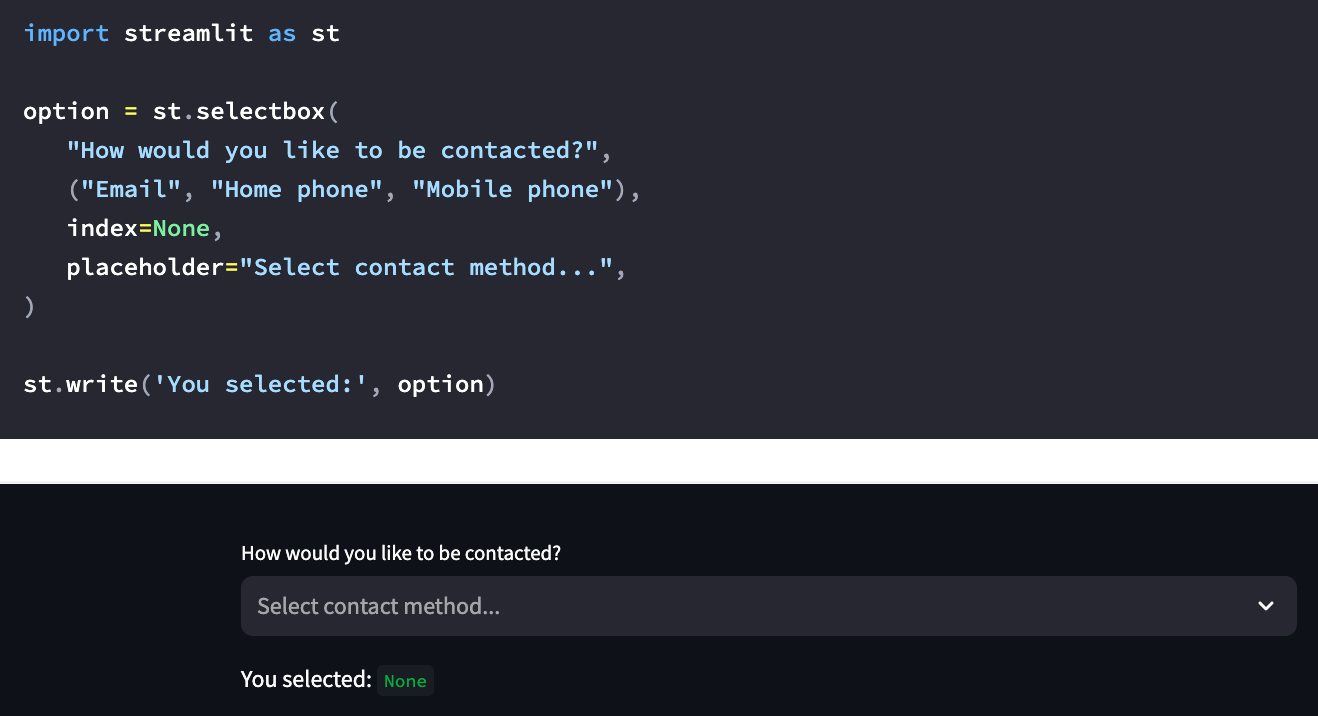
- st.selectbox
선택 가능한 항목은 ( ) 내 순서대로 나열하고, placeholder는 어떤 동작인지 설명 문구
if 문 선택시 선택 항목에 따른 동작 분기 가능

- st.multselect

- st.slider : 숫자/시간 등 특정값을 조정하여 선택할 때 사용
start_year, end_year = st.select_slider(
'연도기간을 선택하세요',
options=['2016', '2017', '2018', '2019', '2020', '2021', '2022', '2023', '2024'],
value=('2016', '2024'))
st.write('선택된 기간: ', start_year, '년 -', end_year, ' 년')
st.caption('🖐🏻 시작과 끝을 동일연도로 선택시 해당 연도 데이터만 표출됩니다.')options : 선택 항목 리스트
value : 처음 표출되는 기본 값으로 예시에서는 2016 ~ 2024 까지 전체 선택
slide를 마우스로 조정하여 셋팅하여 시작과 종료 연도를 선택

input widget 도 항목이 많아서 다음 포스트로 추가 설명하겠습니다.
'파이썬(Python)' 카테고리의 다른 글
| [파이썬]Streamlit 활용 - Data elements (0) | 2024.04.09 |
|---|---|
| [파이썬]Streamlit 활용(5) - 기본 라이브러리 (0) | 2024.04.06 |
| [파이썬]Streamlit 활용(3) - 기본 라이브러리 (1) | 2024.03.06 |
| [파이썬]Streamlit 활용(2) - 기본사용법 (0) | 2024.03.05 |
| [파이썬]Streamlit 활용(1) - 소개및설치 (1) | 2024.03.05 |



