React Native는 Meta 에서 개발하고 관리하고 있습니다.
하지만 실제 앱을 개발하는데 있어서 기본적인 기능만 제공하고 있고 커뮤니티를 통해 다양한 기능을 붙여서 사용할 수 있습니다.
Expo 는 React Native를 이용한 앱을 개발하기 위한 툴과 편리한 기능을 통합하여 제공하고 있어 앱 개발을 처음하는 초보 개발자의 경우 개발편이성 측면에서 많은 도움이 되어 저와 같이 초보 개발자들이 Expo 를 이용한 앱 개발을 하는데 도움을 드리고자 앞으로 포스트 주제로 주요 기능을 다뤄보고자 합니다.
제가 작성한 내용이 최선은 아니지만 초보자로 Expo Document 를 보고 따라하기 어려운 분들에게 다소 도움을 드리고자 합니다.
일단 아래의 Expo Document 사이트를 한 번 둘러 보시고 Expo 개발 환경부터 소개하고자 합니다.
Expo Documentation
docs.expo.dev
1. Expo 간단한 소개
- Android, iOS 앱을 쉽게 개발할 수 있도록 제공하는 Framework 으로
- 파일 기반의 라우팅과 네이티브 표준 라이브러리를 제공 하며
- Expo Applicaiton Services(EAS)를 통해 앱 개발 전반을 지원
2. Expo 설치하기
- Expo 51 버젼 업데이트에 따른 설치 환경이 변경
- 최신버젼 : Expo SDK51 2024.5.8 Release (React Native 0.74 Version
- 전역 설치 대신 프로젝트별 로컬 설치로 변경
- 전역설치 기준 프로젝트 생성 (현재 미사용)
- npm install -g react-native-cli
- expo init [프로젝트명]
- cd 프로젝트명 으로 폴더 이동
- npm start
- 전역설치 기준 프로젝트 생성 (현재 미사용)
- 기본 설치 요구사항
- Node.js (LTS Version)
- macOS, Windows (Powershell and WSL 2)
- 프로젝트 생성
- 프로젝트 생성할 디렉토리로 이동
- 설치명령
- npx create-expo-app@latest [프로젝트명]
- 프로젝트 폴더로 이동하여 프로젝트 실행
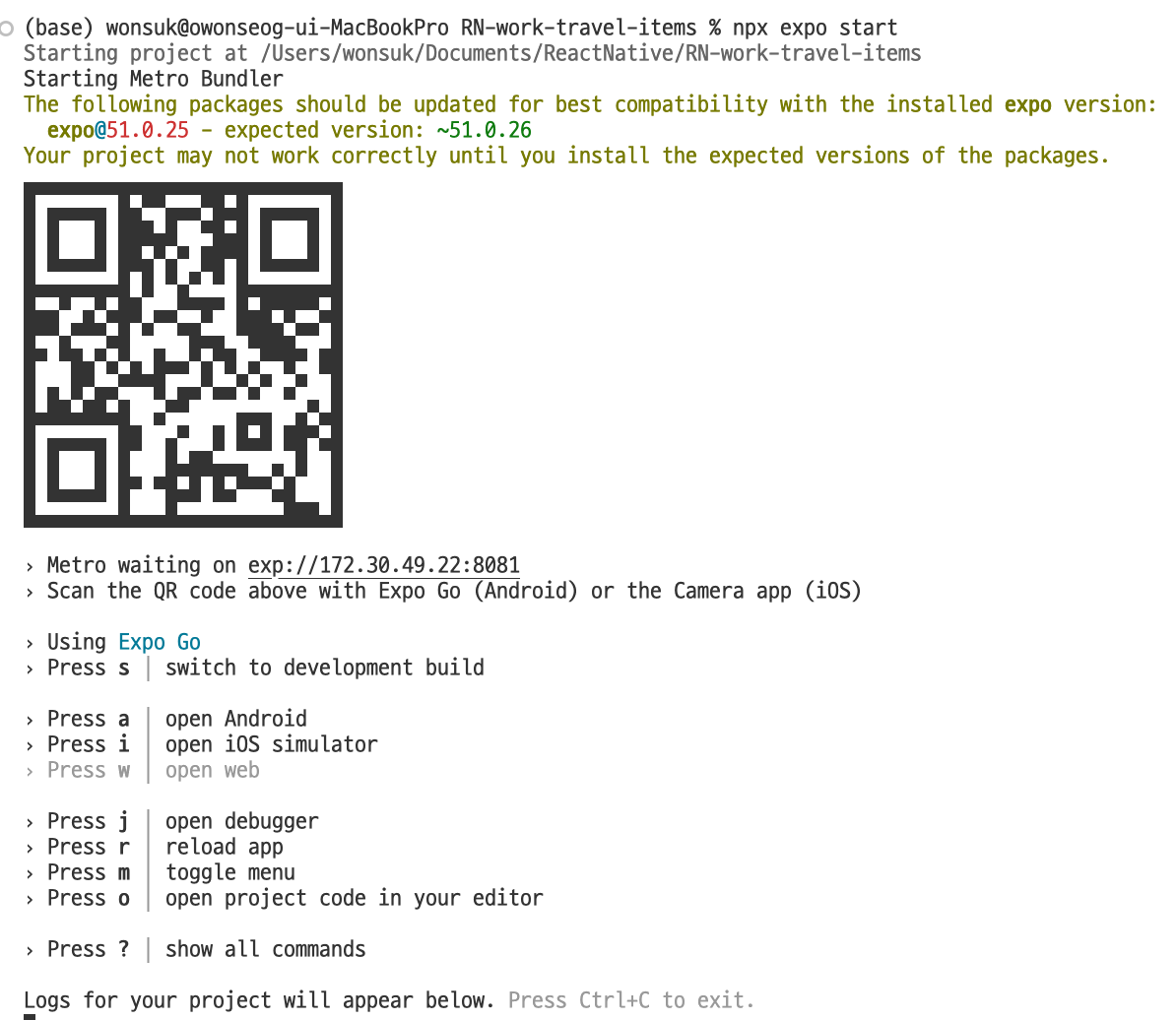
- npx expo start
- 아래 이미지와 같이 Expo 버젼과 QR Code 표출

- Expo 개발준비 사항
- 개발 검증의 편이성을 위해 직접 핸드폰에서 코딩 결과를 확인 가능한 Expo 앱을 지원
- Android, iOS 스토어에서 Expo App 을 검색하여 설치
- OS별 폰이 각각 있으면 좋겠지만 개인의 폰에 맞는 스토어에서 앱을 설치
- 아이폰, 맥북 모두 없는 경우 iOS용 앱 개발 불가
- 일단 시작은 Android 부터 해보고 잘 되면 iOS 대응 장비 준비해서 개발하면 됩니다..
- Android 앱 명칭 - Expo Go
- 회원 가입 하고,
- 앱에서 'Scan QR Code' 메뉴 선택하면 카메라 실행되고 프로젝트 실행시 나온 QR Code를 스캔하여 연결하면 프로젝트 실행시 보이는 앱 화면 확인 가능
- 단, PC와 핸드폰은 동일한 Wifi 환경에 있어야 동작
- iOS 앱 명칭 - Expo
- 아이폰에서는 앱 실행 없이 핸드폰 카메라 동작하여 프로젝트 QR Code를 인식하면 자동으로 앱이 구동

- Simulator 사용
- iOS의 경우 X Code 를 PC에 설치
- Android 경우 Android Studio 를 PC에 설치
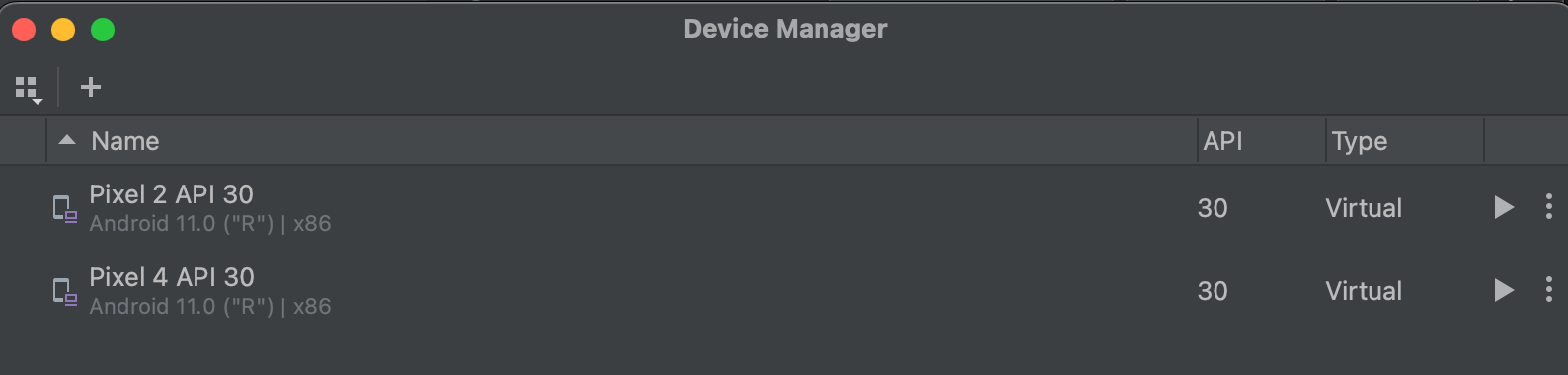
- Android Studio 실행하고 우측 상단 'open' 옆의 메뉴를 선택시 Virtual Device Manager를 선택하면
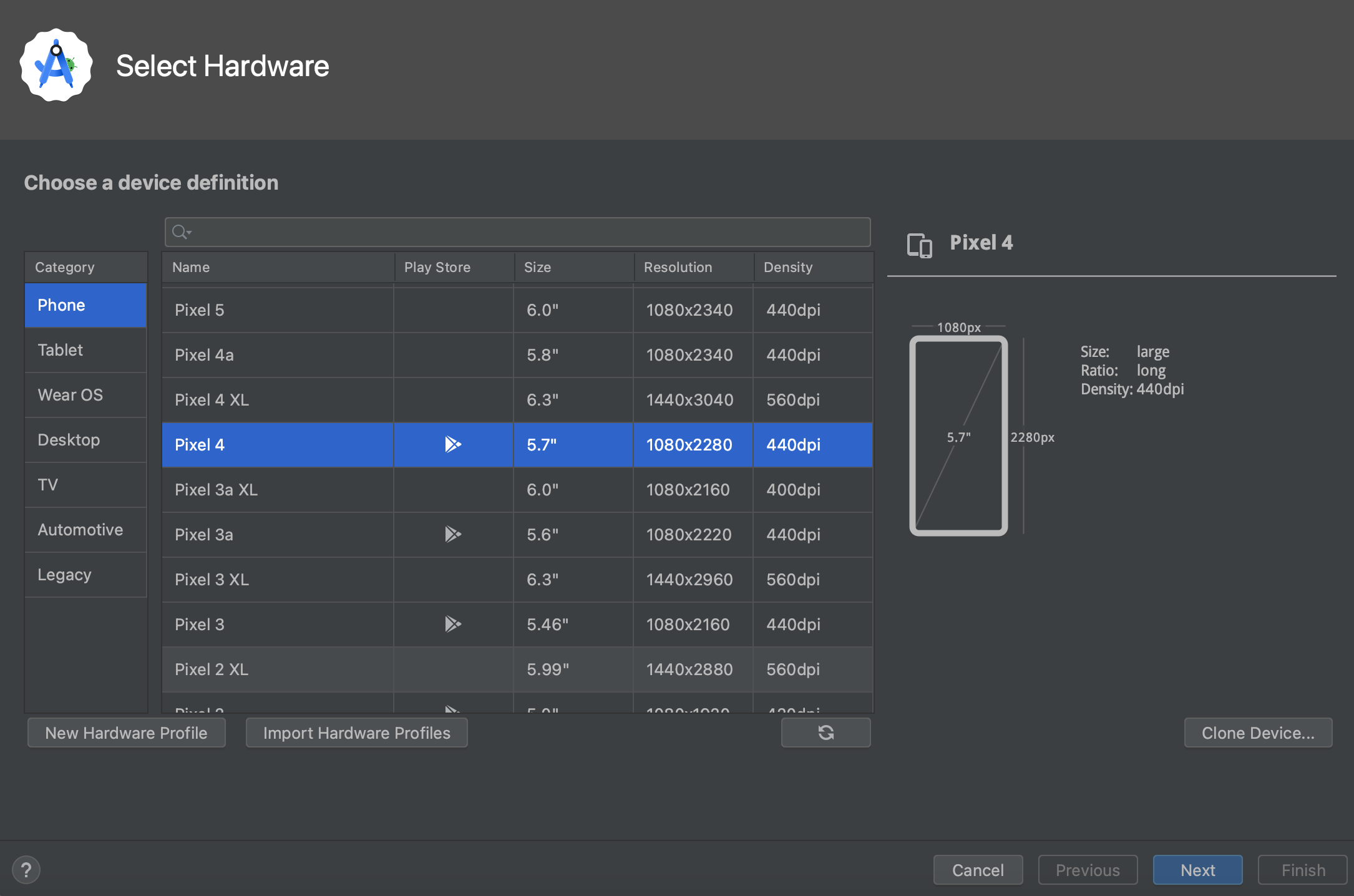
- Device Manager 창이 실행되고, 상단의 '+' 버튼으로 'Select Hardware' 창으로 들어가 원하는 device 선택하여 생성함
- 윈도우 PC에서는 X Code 설치 불가하므로 Android Studio만 설치
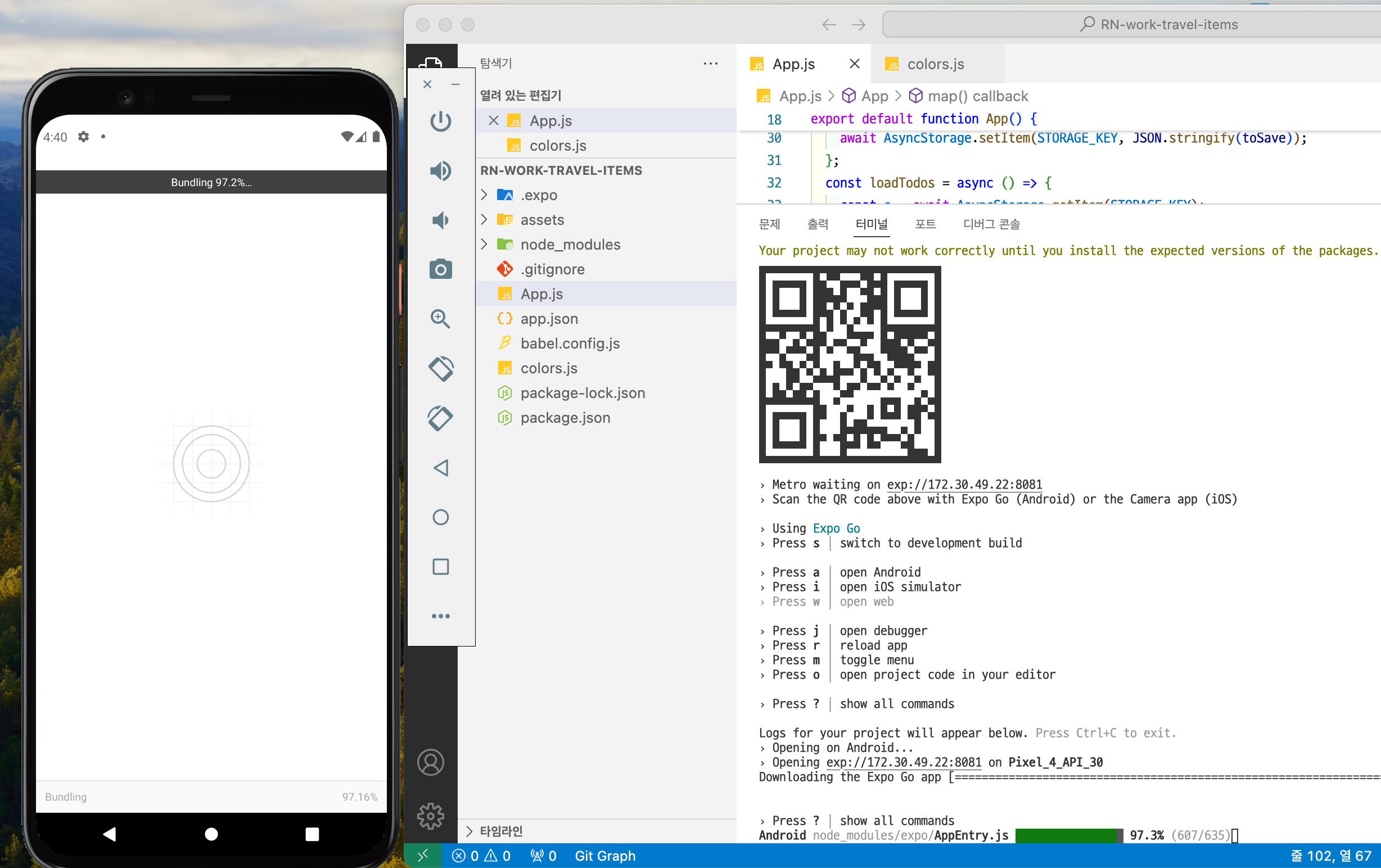
- Anrdoid Emulator 실행
- 프로젝트 실행한 후 터미널에서 'a' 를 치면
- emulator가 새로 만들어진 경우 Expo 앱을 emulator에 설치 후 실행됨



3. Expo 제공 설치없이 테스트 개발하기
위와 같은 복잡한 설치 과정없이도 Expo에서 간편하게 웹에서 코드 작성 및 테스트가 가능한 환경을 지원
특히 아이폰이 없고, 윈도우PC만 사용하는데 아이폰 환경의 테스트가 필요한 경우 유용할 것으로 보입니다.
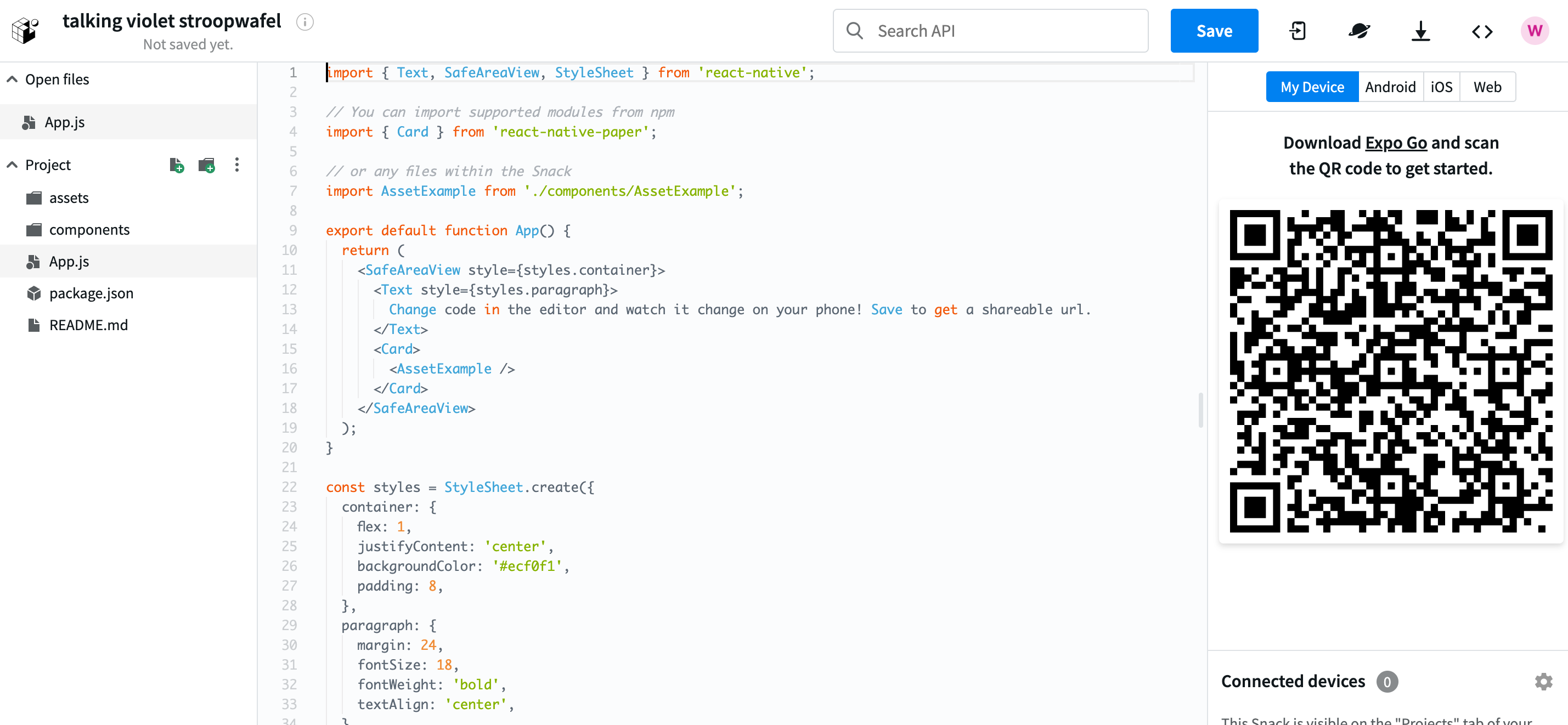
- snack.expo.dev 사이트
Snack - React Native in the browser
Write code in Expo's online editor and instantly use it on your phone.
snack.expo.dev
- 화면의 우측을 보면 Android, iOS, Web 을 모두 지원하고 있음

- 아래 예시는 iOS 에뮬레이터로 아이폰15 에서 보이는 화면 확인 가능

📌 Android 스튜디오 및 앱 도구 다운로드
https://developer.android.com/studio?hl=ko
Android 스튜디오 및 앱 도구 다운로드 - Android 개발자 | Android Studio | Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
'리액트(React)' 카테고리의 다른 글
| React Native앱개발-Async Storage사용하기 (1) | 2024.08.24 |
|---|---|
| React Native 앱개발 - Expo Icon 사용하기 (0) | 2024.08.19 |
| React배열데이터 가공 reduce, concat, slice, splice (2) (0) | 2024.01.27 |
| React 배열 데이터 가공 - map,find,findindex,filter (1) (0) | 2024.01.21 |
| 리액트 - Netlify 배포하는 방법 및 주의사항 (0) | 2023.09.07 |

