반응형
리액트 네이티브 앱을 Expo를 이용해서 개발시 앱에서 많이 사용하는 Icon 이용방법에 대한 설명입니다.
1. 패키지 설치
- Expo 를 통한 프로젝트 만들 때 npx create-expo-app 으로 시작할 때
- @expo/vector-icons 라이브러리도 같이 설치됨
- 따라서 별도의 라이브러리 추가 설치 없이 사용 가능
2. 기본 Icon Set 사용
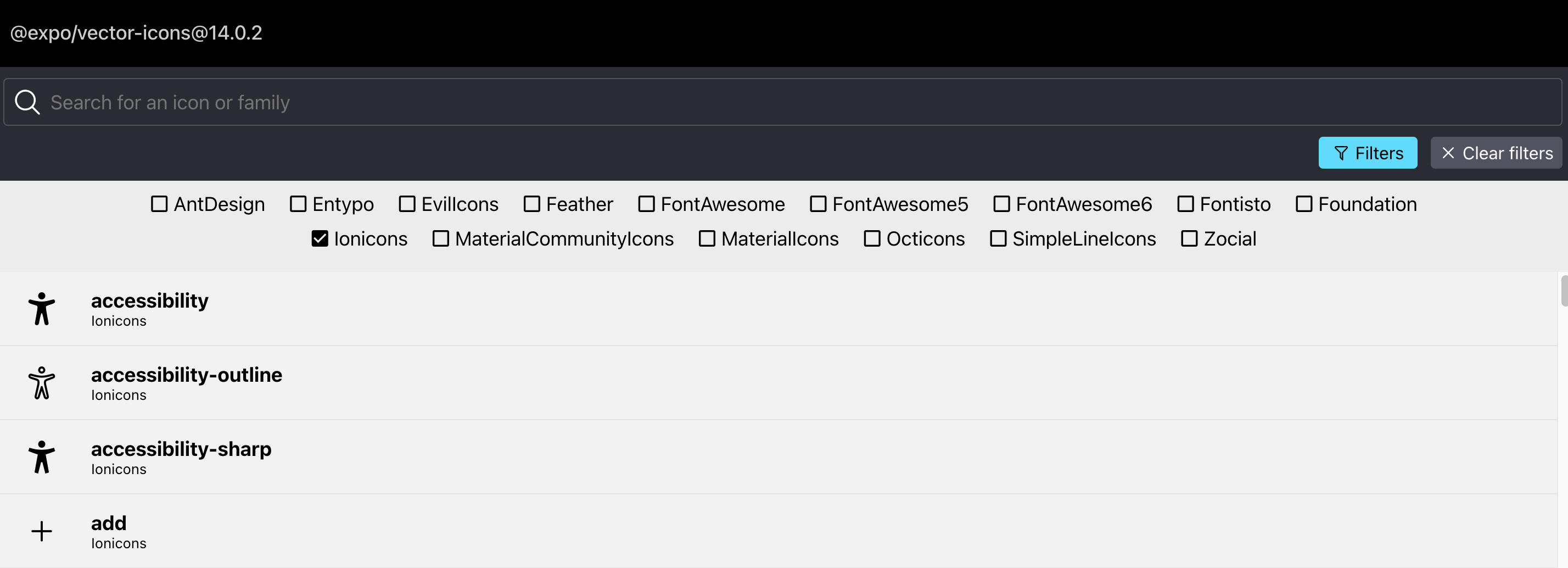
가. Icon 검색 가능한 페이지를 제공
@expo/vector-icons directory
icons.expo.fyi

- 필요한 Icon 이름을 검색하거나 Filters 에서 선호하는 Icon Sets 를 선택하여 확인 가능
- 예시로 가장 많이 이용하는 Ionicons 를 선택하여 조회

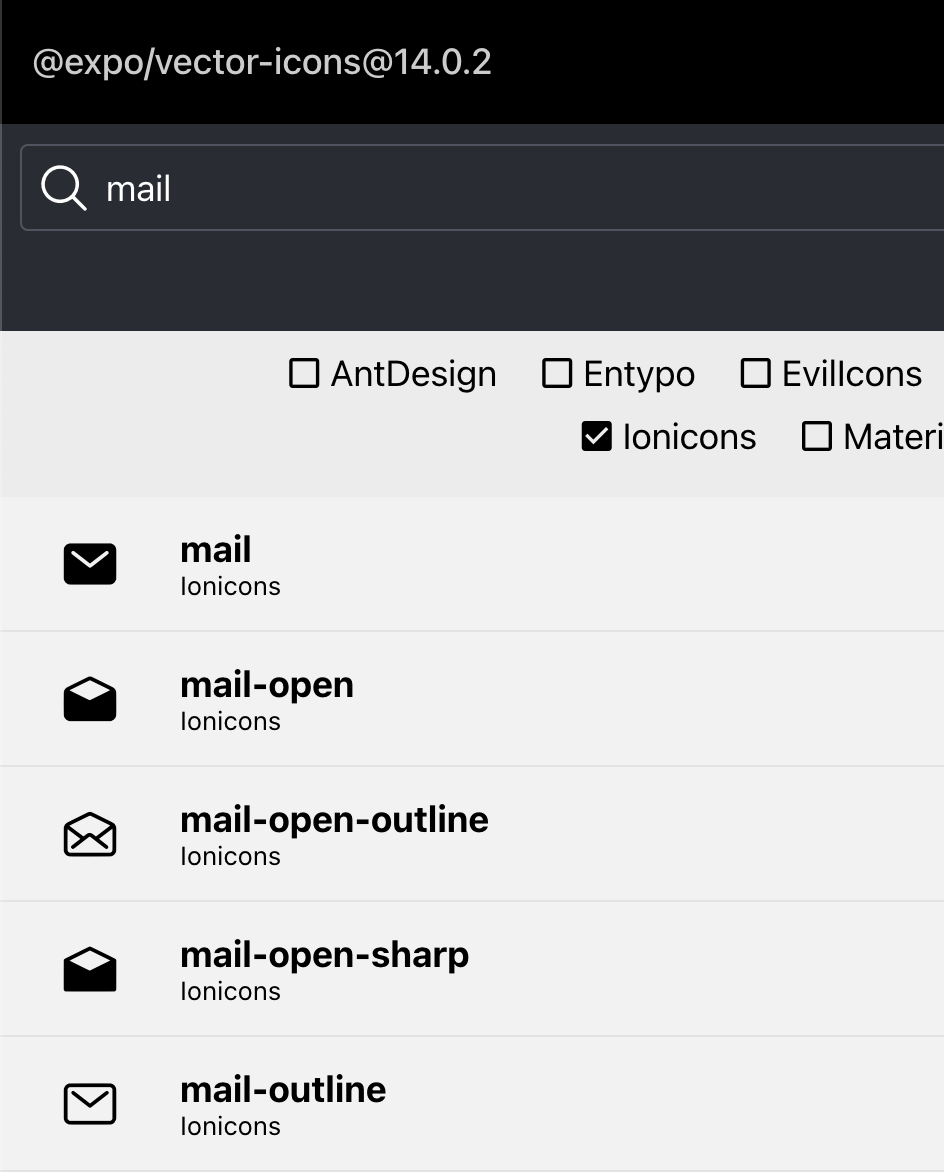
나. 선택한 Icon 사용방법
- 검색하여 나오는 Icon을 선택
- 해당 Icon 사용 기본 예시보고 복사하여 사용
- size 와 color 는 앱의 UI 에 따라 변경 가능


- expo snack 을 통해 사용 예시 확인

3. 개인이 만든 Icon 사용
- createIconSetFromIcoMoon 이용하여 custom font를 새로 생성하여 사용
- 프로젝트내 assets 폴더에 selection.json 과 .ttf 파일이 필요
- useFonts Hook으로 해당 font 를 불러옴
- 여기서 사용하는 IcoMoon 에 대한 자세한 설명은 아래 사이트 참조
SVG Icon Libraries and Custom Icon Font Organizer ❍ IcoMoon
Some of the companies that have trusted our services
icomoon.io

4. Icon Image 사용하기
- Expo 의 Image 컴포넌트 사용하여 Icon 이미지 표출
- assets의 images 폴더내 icon 이미지 파일을 넣고 해당 경로를 Image 컴포넌트의 source 에 지정

위와 같이 Expo에서 다양하게 Icon을 사용하는 방법을 알아 보았습니다.
기본으로 제공하는 Icon Sets 이외 자체적으로 만든 Icon 도 쉽게 적용할 수 있습니다.
반응형
'리액트(React)' 카테고리의 다른 글
| React- dayjs 활용 날짜가공하기 (0) | 2024.09.09 |
|---|---|
| React Native앱개발-Async Storage사용하기 (1) | 2024.08.24 |
| React Native(리액트네이티브) - 앱개발 Expo 로 시작하기 !! (0) | 2024.08.09 |
| React배열데이터 가공 reduce, concat, slice, splice (2) (0) | 2024.01.27 |
| React 배열 데이터 가공 - map,find,findindex,filter (1) (0) | 2024.01.21 |

