반응형
앱 개발시 핸드폰 갤러리 이미를 가져다 사용하고자 할 때 expo 를 이용하는 앱개발에서는 imae picker 를 사용하면 쉽게 접근하여 적용하는 방법이 개발하는데 도움이 될 것 같아 내용을 정리해 보았습니다.
1. Expo image picker 사용하기
https://docs.expo.dev/tutorial/image-picker/
- 라이브러리 설치하기
터미널에서 "npx expo install expo-image-picker" - 앱에 image picker 사용설정
import * as ImagePicker from "expo-image-picker"; - image picker에서 제공하는 launchImageLibraryAsync 라이브러리 사용
2. 라이브러리 사용방법
- 이미지 불러오는 aync/await 함수정의
- launchImageLibraryAsync 에서 다양한 옵션을 활용하여 필요한 이미지를 불러옴
const pickImage = async () => {
// No permissions request is necessary for launching the image library
let result = await ImagePicker.launchImageLibraryAsync({
mediaTypes: ImagePicker.MediaTypeOptions.All,
allowsEditing: true,
aspect: [4, 3],
quality: 1,
});
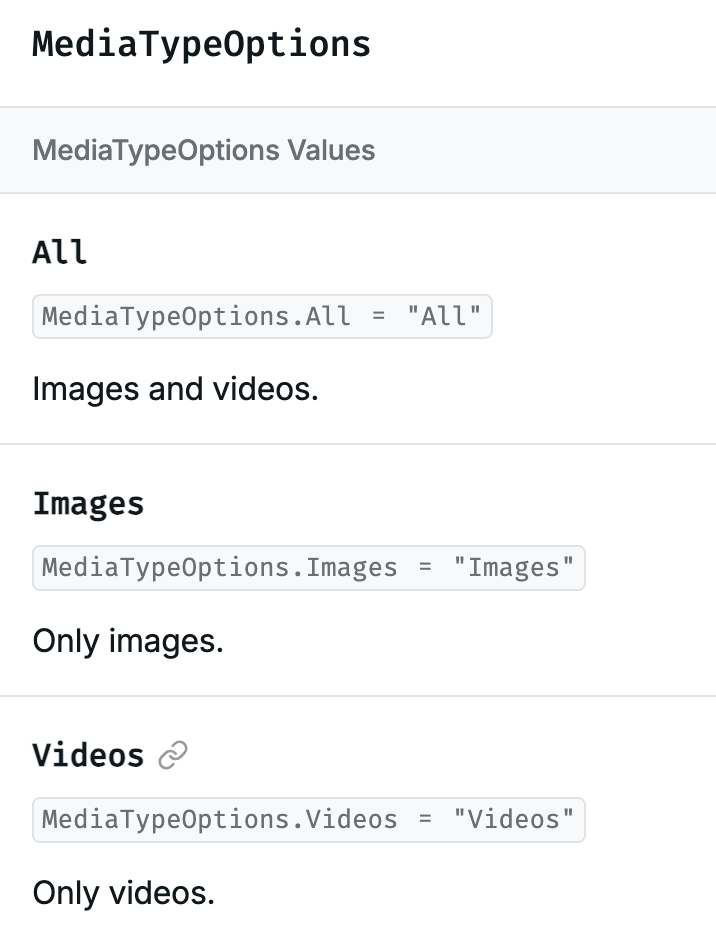
- 주요한 옵션의 종류 및 내용
- mediaTypes : 선택할 미디어 종류를 정의, 이미지/비디오 모두 사용시 All 로 지정
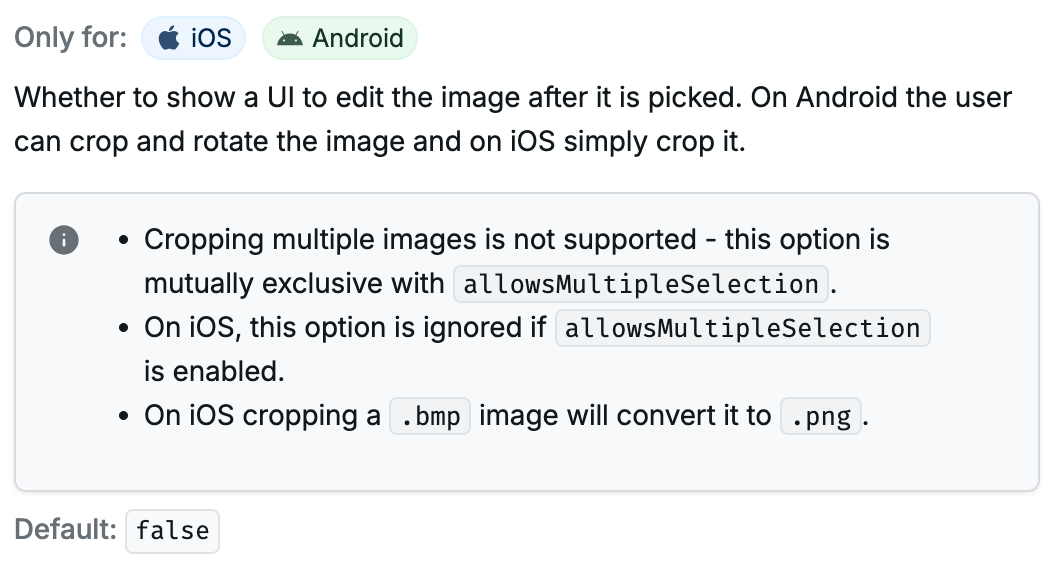
- allowEditing : 이미지 선택후 가공(자르거나 회전 등) 여부 설정, Boolean 값으로 defalut 는 false 임
- aspect : 이미지 가로세로 비율 정의, allowEdting 이 true 로 설정되어 있어야 동작
- quality : 이미지 품질 설정, 0 ~ 1 값으로 1 이면 최대 품질로 압축 설정
- allowsMultipleSelection : 이미지 여러장 선택시 사용 여부(Boolean 값),
여러장 선택시 allowEditing은 지원 안됨, defalut는 false - selectionLimit : 이미지 여러장 선택시 최대 가능 숫자 지정
- legacy : 이미지를 앨범 밖에서 선택 가능여부 지정(Boolean), android 에서만 적용


3. 이미지 선택 후 결과값 확인
- 상기 예시 함수에서 저장된 result 값에 대한 내용
{
"assets":[
{
"assetId":null,
"base64":null,
"duration":null,
"exif":null,
"fileName":null,
"fileSize":4572526,
"height":2848,
"mimeType":"image/jpeg",
"type":"image",
"uri":"file:///Users/wonsuk/Library/Developer/CoreSimulator/Devices/B2B56C63-9056-4838-B089-7072D2BCFD26/data/Containers/Data/Application/542CD816-FC1A-4A3A-94EB-C80E72EB0D95/Library/Caches/ExponentExperienceData/@anonymous/RN-gallery-206c395e-cda8-4e7f-8905-09ed3d776310/ImagePicker/28F5ABE8-2F91-4E9C-BE5A-0D335F5B44E9.jpg",
"width":4288
}
],
"canceled":false
}- 결과값중 화면에 이미지 표출을 위해 필요한 정보 : uri
result.assets[0].uri 값을 별도 이미지 표출을 위한 object에 별도 지정함
{
"albumId":1,
"id":7,
"uri":"file:///Users/wonsuk/Library/Developer/CoreSimulator/Devices/B2B56C63-9056-4838-B089-7072D2BCFD26/data/Containers/Data/Application/542CD816-FC1A-4A3A-94EB-C80E72EB0D95/Library/Caches/ExponentExperienceData/@anonymous/RN-gallery-206c395e-cda8-4e7f-8905-09ed3d776310/ImagePicker/28F5ABE8-2F91-4E9C-BE5A-0D335F5B44E9.jpg"
}(이미지 저장 예시)
- 이미지 선택 후 선택된 사항을 핸드폰에 별도 저장해야 다음 앱 실행시 해당 이미지를 불러올 수 있음
- 이때 사용하는 라이브러리 AsyncStorage 로 자세한 사용법은 이전 블로그 참고
const _setImages = (newImages) => {
setImages(newImages);
AsyncStorage.setItem(ASYNC_KEY.IMAGES, JSON.stringify(newImages));
};
2024.08.24 - [리액트(React)] - React Native앱개발-Async Storage사용하기
React Native앱개발-Async Storage사용하기
리액트 네이티브앱을 개발할 때 서비스용 데이터를 핸드폰에 저장하는 방법으로 Async Storage 를 사용하는 방법에 대해 알아보고자 합니다. 별도의 백엔드 서버 및 데이터베이스 구축없이 간단한
peter-codinglife.tistory.com
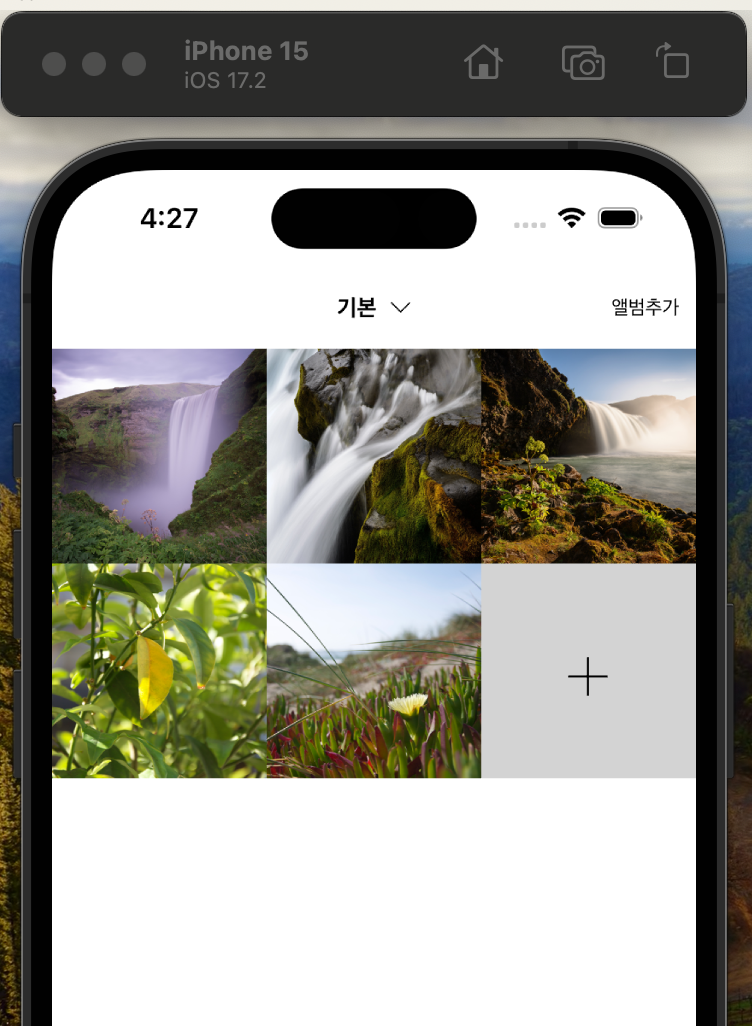
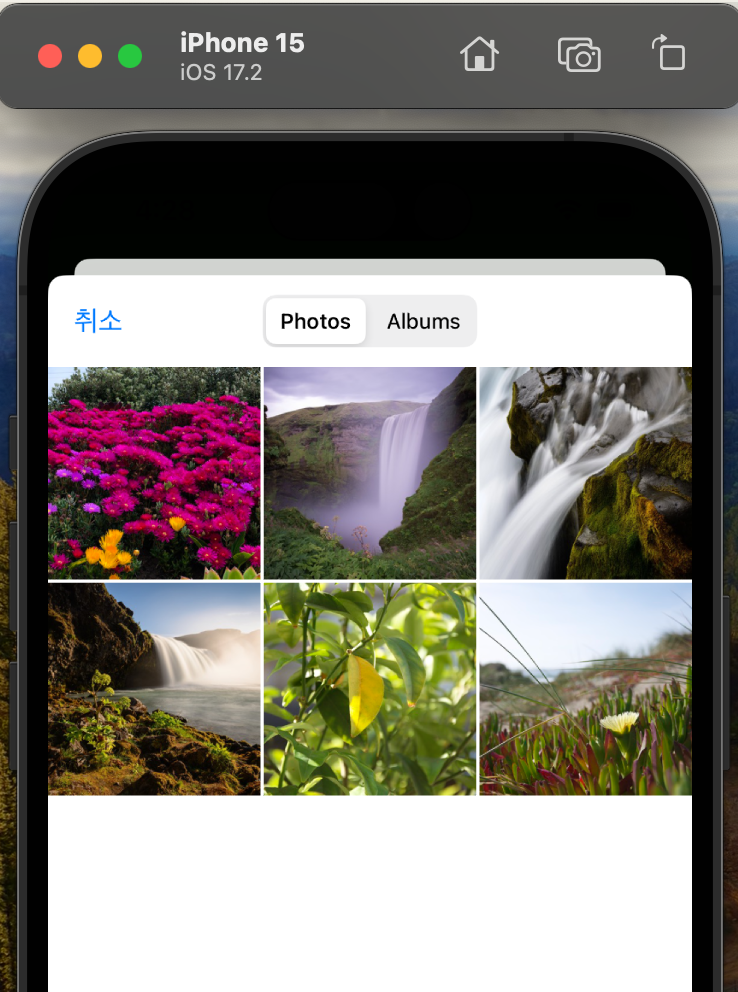
📌 샘플 앱 개발 화면 참고



반응형
'리액트(React)' 카테고리의 다른 글
| React Native - 위치기반 날씨앱 만들기(2) (1) | 2024.11.10 |
|---|---|
| React Native - 위치기반 날씨앱 만들기(1) (2) | 2024.11.09 |
| React- dayjs 활용 날짜가공하기 (0) | 2024.09.09 |
| React Native앱개발-Async Storage사용하기 (1) | 2024.08.24 |
| React Native 앱개발 - Expo Icon 사용하기 (0) | 2024.08.19 |

