위치정보를 지도에 표출하기 위해 구글맵, 네이버, 카카오 등 다양한 맵을 사용할 수 있습니다.
이번에는 Open Street Map 기반의 지도서비스인 Mapbox를 이용하여 지도를 표출하는 방법을 설명하고자 합니다.
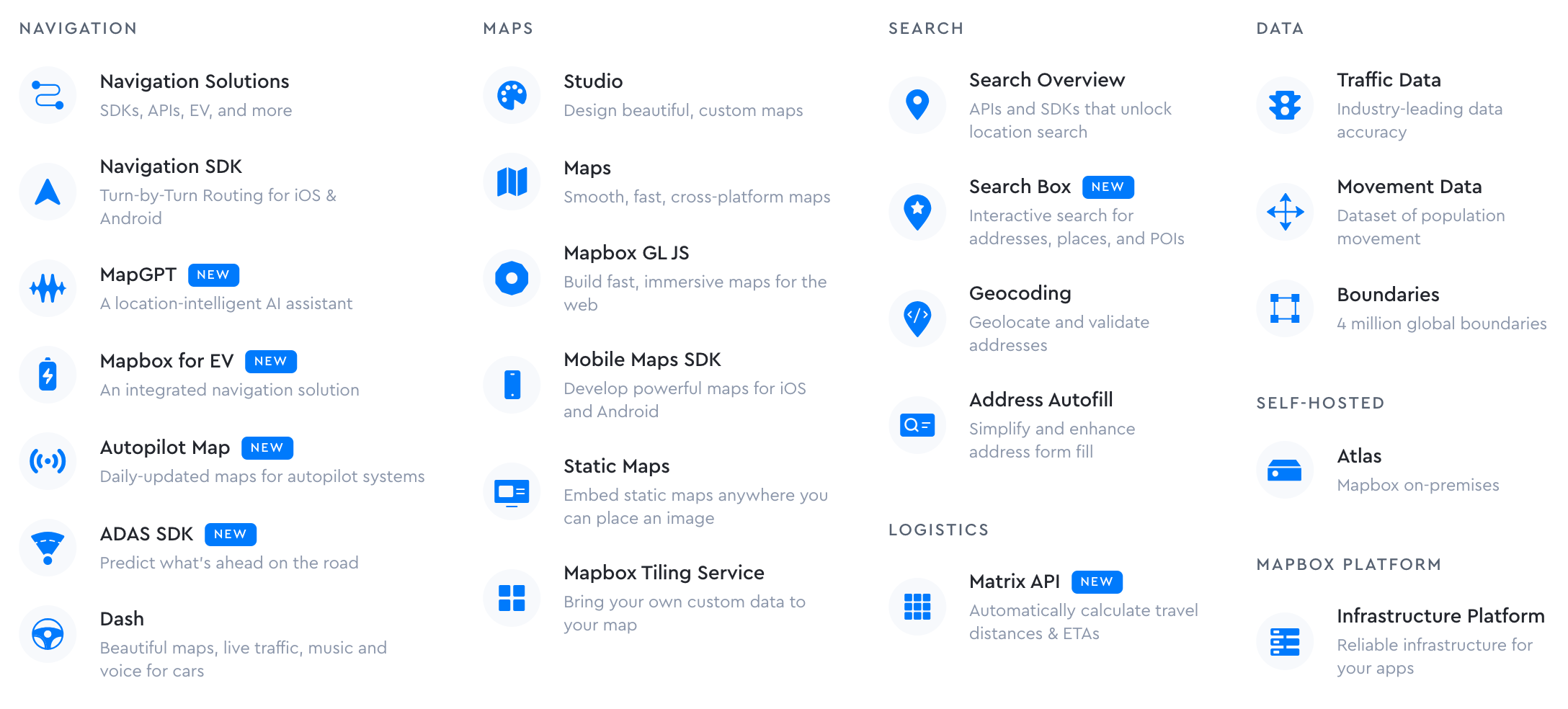
Mapbox에서 제공하는 API, SDK를 이용하면 웹, 모바일, 자동차용도 등 다양한 용도에 다양한 스타일의 지도서비스를 만들 수 있습니다.
Mapbox | Maps, Navigation, Search, and Data
APIs and SDKs for AI-powered maps, location search, turn-by-turn navigation, and geospatial data in mobile or web apps. Get started for free.
www.mapbox.com


웹용 사용서비스인 Mapbox GL JS(자바스크립트용)은 월 5만건에 대해서는 무료로 이용 가능

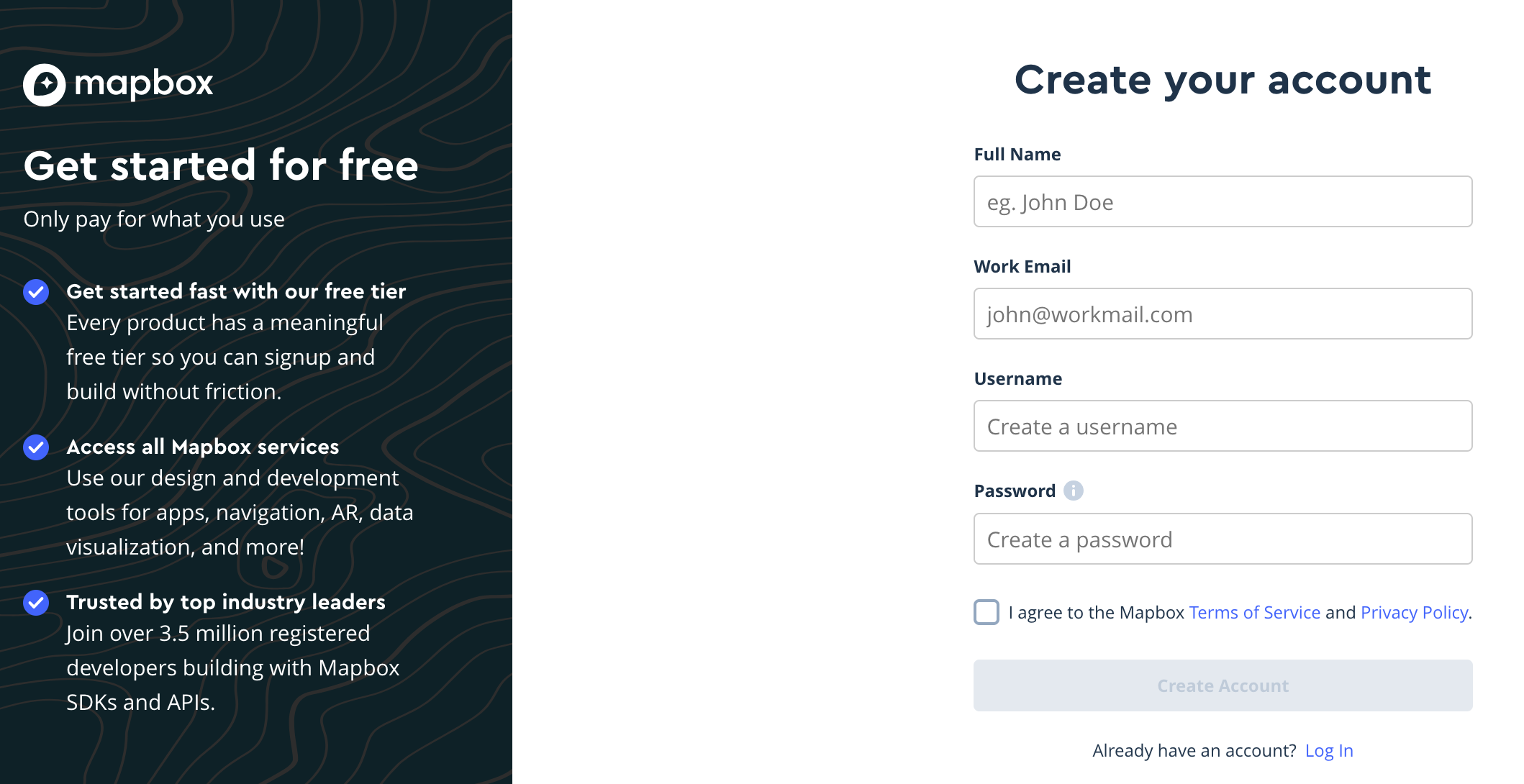
1. Mapbox 가입하기

이름과 이메일로 가입
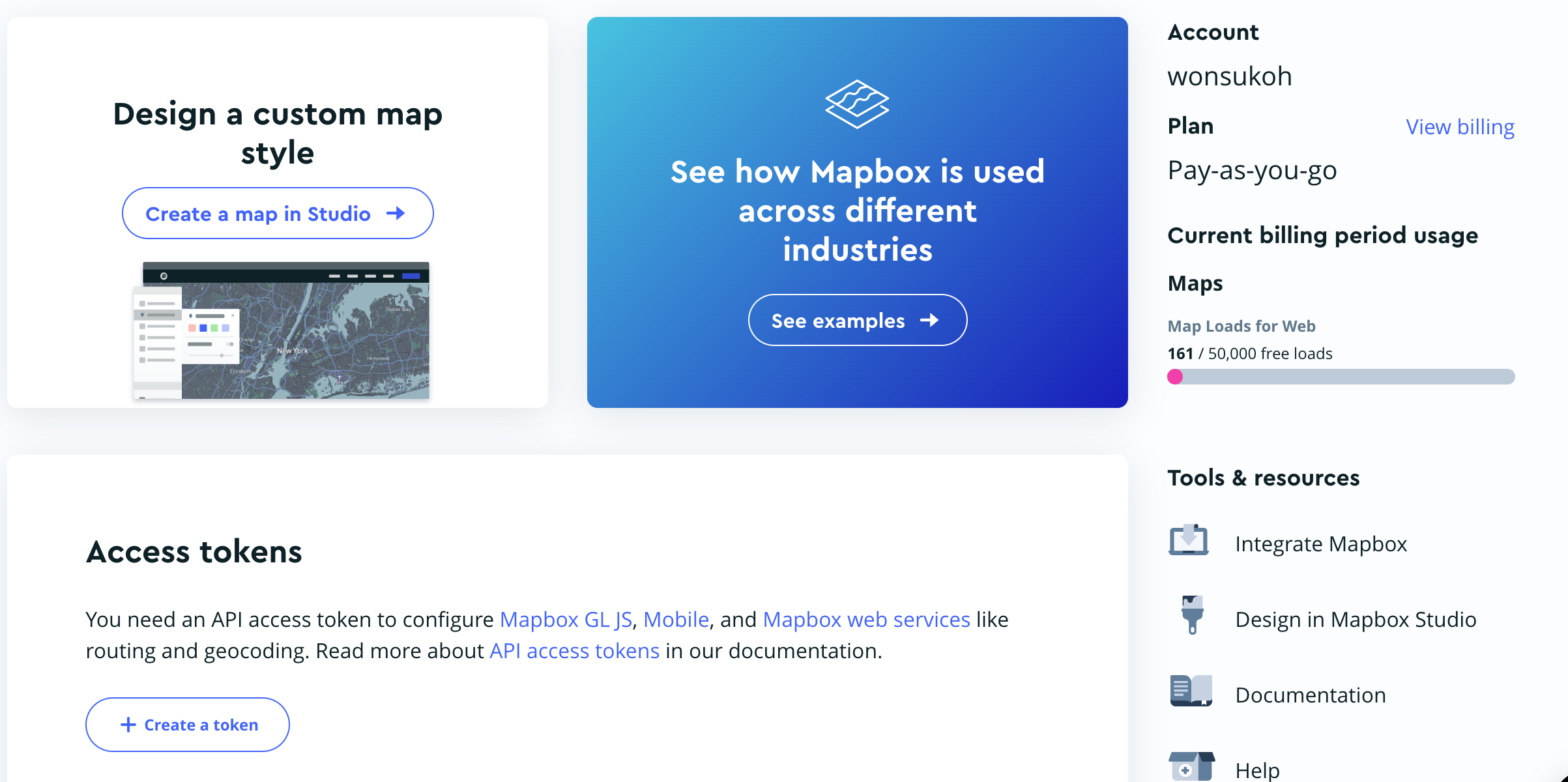
2. Mapbox token 발급하기

Create a token 을 선택하여 Mabpox 사용하기 위한 access token을 발급받습니다.
이렇게 간단하게 사용할 준비가 되었습니다.
3. Mapbox 사용방법
Mapbox에서는 product에 따른 documentation 을 통해서 쉽게 사용할 수 있도록 예제까지 제공하고 있습니다.
Documentation
Examples, tutorials, and API references for building with Mapbox.
docs.mapbox.com
웹 애플리케이션용으로는 Mapbox GL JS 를 사용하면 됩니다. 여기서 GL은 Graphic Library 약자로 2D, 3D 맵을 렌더링 해주는 라이브러리 입니다. 지도는 클라이언트 사이트 렌더링(client side rendering)을 지원하기 때문에 웹브라우저에서 별도 플러그인 없이도 지도를 그려줍니다.
기본적인 사용방법은 다음과 같습니다.
- CDN 설정하기 : HTML 파일의 <head> 에 아래와 같이 설정
<script src='https://api.mapbox.com/mapbox-gl-js/v2.14.1/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.14.1/mapbox-gl.css' rel='stylesheet' />
- Map 표출하기 : HTML 파일의 <body> 에 아래와 같이 사용
<div id='map' style='width: 400px; height: 300px;'></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1Ijoid29uc3Vrb2giLCJhIjoiY2xteGg4Z2N3MDQyNDJrbnp2NTdwN2c1dSJ9.-fYvqPuAKKSEwQA8POGgwA';
const map = new mapboxgl.Map({
container: 'map', // container ID
style: 'mapbox://styles/mapbox/streets-v12', // style URL
center: [-74.5, 40], // starting position [lng, lat]
zoom: 9, // starting zoom
});
</script>
[실제 사용 예시]
accessToken 은 실제 가입해서 발급받은 유효한 값으로 변경해서 사용해야 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Display a map on a webpage</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<link href="https://api.mapbox.com/mapbox-gl-js/v2.14.1/mapbox-gl.css" rel="stylesheet">
<script src="https://api.mapbox.com/mapbox-gl-js/v2.14.1/mapbox-gl.js"></script>
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div id="map"></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1Ijoid29uc3Vrb2giLCJhIjoiY2xteGg4Z2N3MDQyNDJrbnp2NTdwN2c1dSJ9.-fYvqPuAKKSEwQA8POGgwA';
const map = new mapboxgl.Map({
container: 'map', // container ID
// Choose from Mapbox's core styles, or make your own style with Mapbox Studio
style: 'mapbox://styles/mapbox/streets-v12', // style URL
center: [-74.5, 40], // starting position [lng, lat]
zoom: 9 // starting zoom
});
</script>
</body>
</html>

'개발활용툴' 카테고리의 다른 글
| Mapbox사용법(4) - geocoding (3) | 2023.12.11 |
|---|---|
| Mapbox 사용법(3) Marker 표출하기 (0) | 2023.11.13 |
| Mapbox 사용법 (2) - 클러스터 사용예제 (0) | 2023.11.12 |
| 이미지 서비스 제공 - Cloudinary(클라우디너리) 활용하기 (0) | 2023.09.26 |
| Lorem Picsum 개발시 사용할 샘플 이미지 활용툴 (0) | 2023.07.18 |



