반응형
이전 블로그에서 Mapbox 기본 사용법과 클러스터맵 사용예시를 보았습니다. 이번에는 POI(Point of Interrest) 상세정보 표출시 사용하는 마커가 있는 지도를 어떻게 설정하면 되는지 알아 보겠습니다.
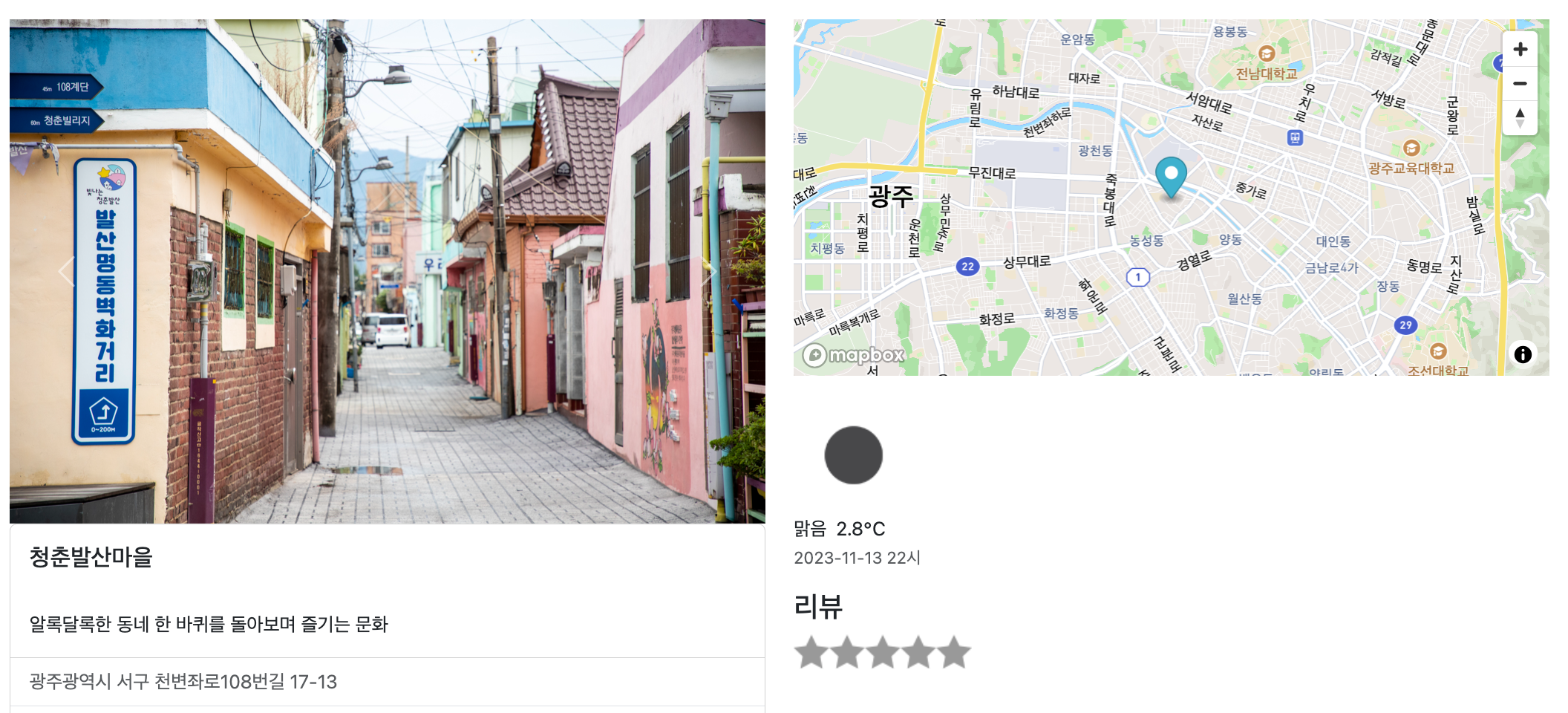
1. 지도표출 화면
container id를 map 으로 지정합니다.
지도에 표출할 데이터와 mapToken을 <script> tag내 포함하여 showPageMap.js 파일로 넘겨줍니다.
이때 지도에 표출할 데이터(경위도 좌표, 지도 표출 명칭 등) JSON 포맷으로 하여 같이 전달합니다.
<div id="map" class="mb-3"></div>
<script>
const mapToken = "<%- process.env.MAPBOX_TOKEN %>";
const campground = <%- JSON.stringify(campground) %>;
</script>
<script src="/javascripts/showPageMap.js"></script>
2. 지도 표출 설정하기
- mapboxgl.Map() 으로 기본적인 지도를 지정합니다.
- 지도표출 위치는 넘겨 받은 GPS 데이터로 지정합니다. 일반적으로 GPS좌표는 위도, 경도 순서로 표출하는데 Mapbox에서는 경도, 위도 기준으로 지정해야 합니다.
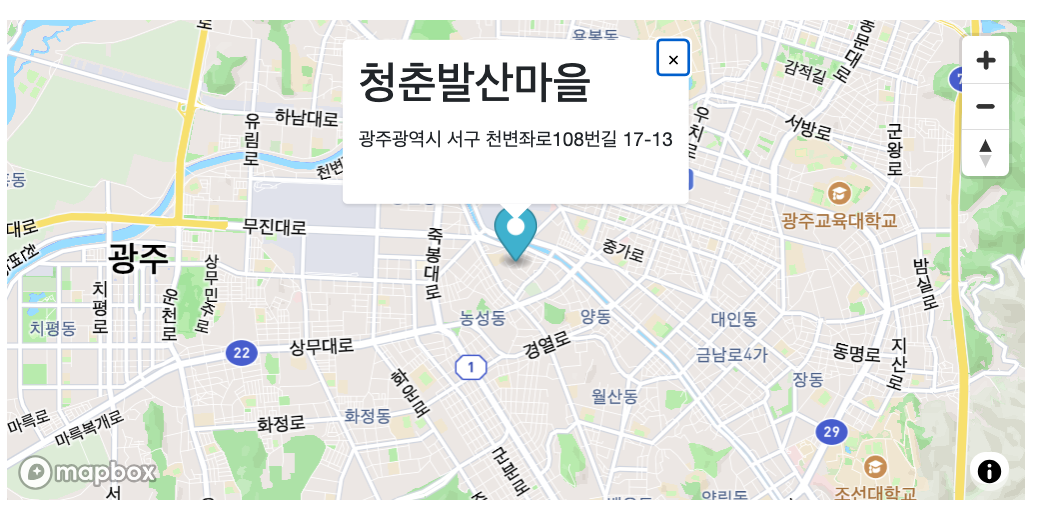
- 지도위 marker 표출은 mapboxgl.Marker() 로 지정합니다.
- Marker의 위치는 setLngLat 로 지정하고,
- Marker 선택시 팝업 표출은 setPopup 으로 지정합니다. 예시는 명칭과 주소를 표출하였습니다.
setHTML로 표출할 내용을 html format으로 작성합니다.
- 지도 명칭을 한글로 표시하기 위해 MapboxLanguage의 기본 언어를 "ko" 로 지정합니다.
mapboxgl.accessToken = mapToken;
const map = new mapboxgl.Map({
container: "map", // container ID
style: "mapbox://styles/mapbox/streets-v12", // style URL
center: campground.geometry.coordinates, // starting position [lng, lat]
zoom: 12, // starting zoom
});
map.addControl(new mapboxgl.NavigationControl());
new mapboxgl.Marker()
.setLngLat(campground.geometry.coordinates)
.setPopup(
new mapboxgl.Popup({ offset: 25 }).setHTML(
`<h3>${campground.trrsrtNm}</h3><p>${campground.rdnmadr}</p>`
)
)
.addTo(map);
mapboxgl.setRTLTextPlugin(
"https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-rtl-text/v0.2.3/mapbox-gl-rtl-text.js"
);
map.addControl(
new MapboxLanguage({
defaultLanguage: "ko",
})
);


반응형
'개발활용툴' 카테고리의 다른 글
| Mapbox사용법(5) - Mouse Event (0) | 2023.12.12 |
|---|---|
| Mapbox사용법(4) - geocoding (3) | 2023.12.11 |
| Mapbox 사용법 (2) - 클러스터 사용예제 (0) | 2023.11.12 |
| Mapbox 사용법(1) 가입 및 기본사용 (0) | 2023.11.10 |
| 이미지 서비스 제공 - Cloudinary(클라우디너리) 활용하기 (0) | 2023.09.26 |



