Mapbox에서 지원하는 다양한 기능중에서 실제 어플리케이션 개발시 사용할 만한 기능에 대해 설명하고자 합니다.
geocoding(지오코딩) 기능은 주소지 또는 POI(시설물) 정보를 텍스트로 입력시 GPS 경위도 위치값으로 변환시켜주는 기능입니다.
즉, 구글, 네이버 지도에서 시설물이나 지도 검색시 지도에 해당 정보 위치를 표시해주는 기능으로 이해하면 됩니다.
구체적인 사용 방법의 이해를 돕기위해 예시를 들어 설명하겠습니다.
1. Geocoding API 사용하기
[참고] Mapbox Documentation
https://docs.mapbox.com/api/search/geocoding/
Geocoding API | API Docs
The Mapbox Geocoding API runs forward and reverse geocoding queries.
docs.mapbox.com
- 정방향 geocoding 사용방법(주소 → GPS 좌표)
- https://api.mapbox.com/geocoding/v5/{endpoint}/{search_text}.json
- endpoint : mapbox.places 사용
- search_text : 검색 주소 또는 POI (POI 의 경우 전세계 데이터를 검색하기 때문에 일부분 제한적임), 주소 검색을 추천
- 예시) 서울특별시 경복궁 검색
https://api.mapbox.com/geocoding/v5/mapbox.places/서울특별시%20경복궁.json?access_token=pk.eyJ1Ijoid29uc3Vrb2giLCJhIjoiY2xteGg4Z2N3MDQyNDJrbnp2NTdwN2c1dSJ9.-fYvqPuAKKSEwQA8POGgwA
- 검색결과 - 다양한 결과 데이터를 제공 (세부 항목 설명은 Mapbox Documentation 참조)
- 결과중 geometry coordinates 에서 경위도 데이터 확인 가능
{
"type": "FeatureCollection",
"query": [
"서울특별시",
"경복궁"
],
"features": [
{
"id": "poi.670014932378",
"type": "Feature",
"place_type": [
"poi"
],
"relevance": 0.99,
"properties": {
"foursquare": "4b68220ef964a52087682be3",
"address": "종로구 자하문로",
"wikidata": "Q79971",
"landmark": true,
"category": "historic site, historic"
},
"text": "경복궁역 (ID: 01-116)",
"place_name": "경복궁역 (ID: 01-116), 종로구 자하문로, Seoul, 03045, South Korea",
"matching_place_name": "경복궁역 (ID: 01-116), 종로구 자하문로, 서울특별시, 03045, South Korea",
"center": [
126.9757640625,
37.577006125
],
"geometry": {
"coordinates": [
126.9757640625,
37.577006125
],
"type": "Point"
},
...
}
2. Mapbox GL JS plugins 사용하기
UI 플러그인은 그리기 도구, 지도 내보내기 도구, 방향 및 지오코딩 컨트롤 등과 같이 사용자가 터치하거나 상호 작용할 수 있는 지도 컨트롤 및 기타 항목과 관련된 기능을 제공합니다.
이중에서 geocoding plugin 기능을 사용방법에 대해 예시를 들어 설명하겠습니다.
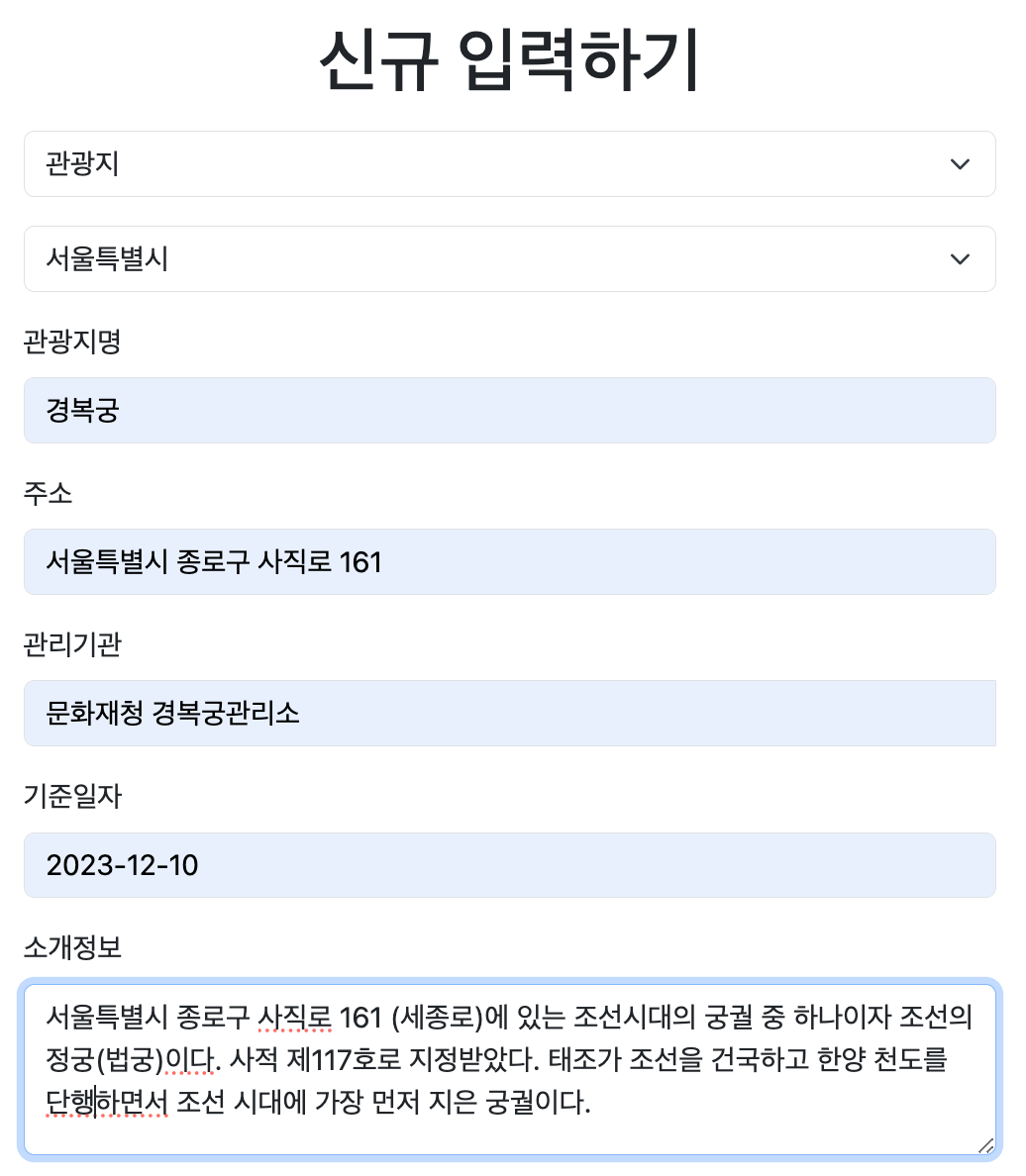
관광지 정보로 경복궁 데이터를 입력하는 화면입니다.
const mbxGeocoding = require("@mapbox/mapbox-sdk/services/geocoding");
const mapBoxToken = process.env.MAPBOX_TOKEN;
const geocoder = mbxGeocoding({ accessToken: mapBoxToken });
const geoData = await geocoder
.forwardGeocode({
query: req.body.campground.addr, // 주소정보
limit: 1, // 검색결과 1개만 사용
language: ["kr"], // 한글 검색
})
.send();

경복궁 주소 입력 필드에 주소지를 입력시 geocoding 으로 수신한 geoData 는 아래와 같습니다.
좌표는 geoData.features[0].geometry 에서 GPS 좌표값을 확인 할 수 있습니다.
geoData {
type: 'FeatureCollection',
query: [ '서울특별시', '종로구', '사직로', '161' ],
features: [
{
id: 'address.7287797788751282',
type: 'Feature',
place_type: [Array],
relevance: 0.95,
properties: [Object],
text_kr: '사직로',
place_name_kr: '161 사직로 Jongno-gu, Seoul, KR',
text: '사직로',
place_name: '161 사직로 Jongno-gu, Seoul, KR',
matching_place_name: '161 사직로 종로구, 서울특별시, KR',
center: [Array],
geometry: [Object],
address: '161',
context: [Array]
}
],
attribution: 'NOTICE: © 2023 Mapbox and its suppliers. All rights reserved. Use of this data is subject to the Mapbox Terms of Service (https://www.mapbox.com/about/maps/). This response and the information it contains may not be retained. POI(s) provided by Foursquare.'
}
geometry 에서 받은 GPS 좌표 값을 데이터베이스에 저장하면 됩니다.
'개발활용툴' 카테고리의 다른 글
| 날씨 API - OpenWeather 사용하기(1) (0) | 2023.12.13 |
|---|---|
| Mapbox사용법(5) - Mouse Event (0) | 2023.12.12 |
| Mapbox 사용법(3) Marker 표출하기 (0) | 2023.11.13 |
| Mapbox 사용법 (2) - 클러스터 사용예제 (0) | 2023.11.12 |
| Mapbox 사용법(1) 가입 및 기본사용 (0) | 2023.11.10 |



