반응형
Streamlit 에서 화면을 구성하는 방법입니다. 웹페이지에서 별도 tag 나 css 없이 간단히 화면을 구성할 수 있습니다.
A. st.columns
기본이되는 컨테이너를 열 배치
st.columns(spec, *, gap="small")
spec : 사용할 열의 수 와 폭을 지정, 정수 사용시 해당 갯수 만큼 동일한 폭의 열을 생성.
각 열의 상대적 폭은 다음과 같이 비율로 설정 가능 예) [0.7, 0.3], [1, 2, 3]
gap : 열 사이의 간격 지정, 기본값은 small 이며, medium, large 3개 값으로 지정 가능
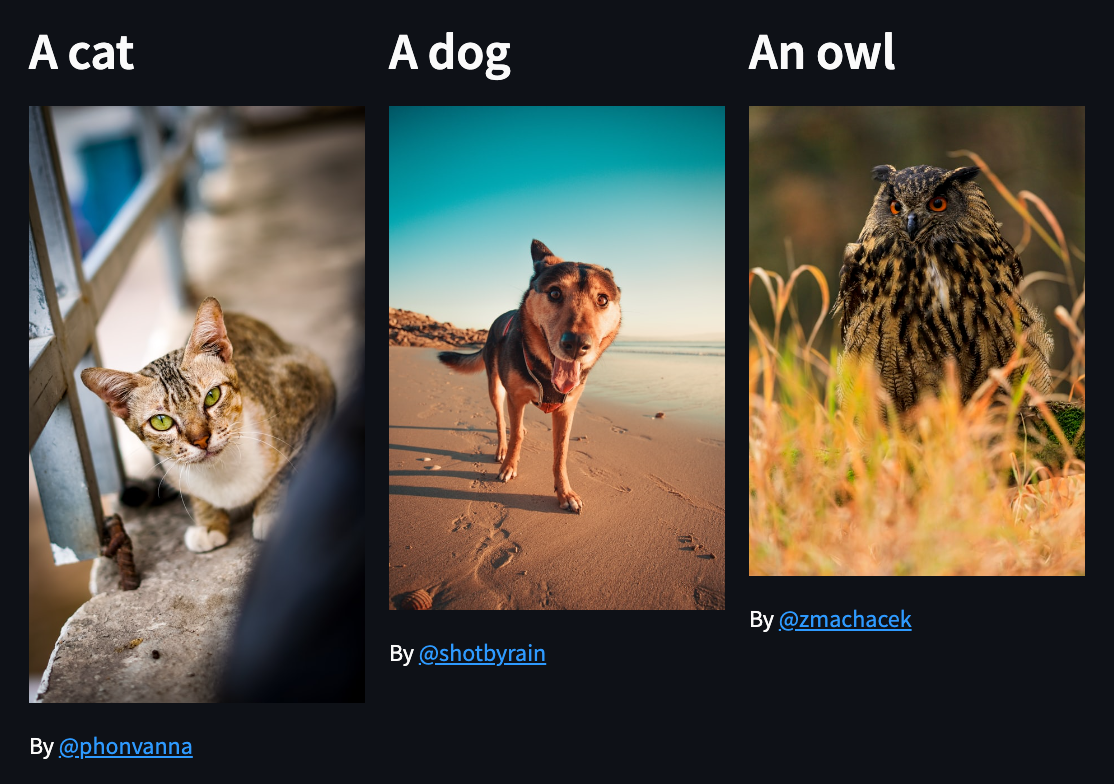
import streamlit as st
col1, col2, col3 = st.columns(3)
with col1:
st.header("A cat")
st.image("https://static.streamlit.io/examples/cat.jpg")
with col2:
st.header("A dog")
st.image("https://static.streamlit.io/examples/dog.jpg")
with col3:
st.header("An owl")
st.image("https://static.streamlit.io/examples/owl.jpg")
import streamlit as st
import numpy as np
col1, col2 = st.columns([3, 1])
data = np.random.randn(10, 1)
col1.subheader("A wide column with a chart")
col1.line_chart(data)
col2.subheader("A narrow column with the data")
col2.write(data)
B. st.expander
데이터프레임 같은 테이블 데이터를 펼치거나 접어서 표출하도록 함
st.expander(label, expanded=False)
expanded : 기본 값은 False 로 접혀진 상태가 기본임
import streamlit as st
st.bar_chart({"data": [1, 5, 2, 6, 2, 1]})
with st.expander("See explanation"):
st.write(\"\"\"
The chart above shows some numbers I picked for you.
I rolled actual dice for these, so they're *guaranteed* to
be random.
\"\"\")
st.image("https://static.streamlit.io/examples/dice.jpg")

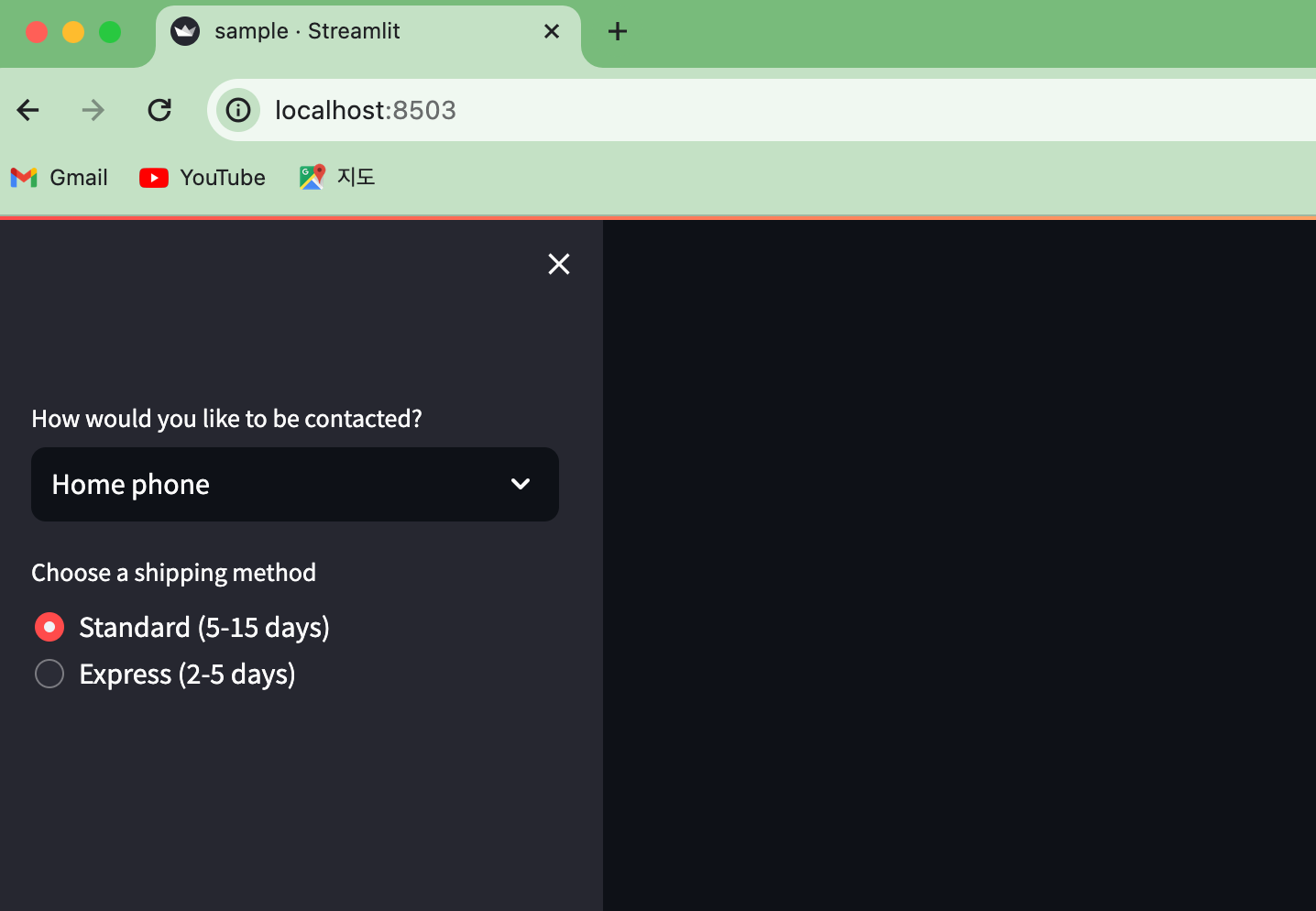
C. st.sidebar
화면의 왼쪽편에 selection box, radio button 등 옵션 선택 등으로 사용
import streamlit as st
# Using object notation
add_selectbox = st.sidebar.selectbox(
"How would you like to be contacted?",
("Email", "Home phone", "Mobile phone")
)
# Using "with" notation
with st.sidebar:
add_radio = st.radio(
"Choose a shipping method",
("Standard (5-15 days)", "Express (2-5 days)")
)
D. st.tabs
컨테이너를 탭으로 구분하기
import streamlit as st
tab1, tab2, tab3 = st.tabs(["Cat", "Dog", "Owl"])
with tab1:
st.header("A cat")
st.image("https://static.streamlit.io/examples/cat.jpg", width=200)
with tab2:
st.header("A dog")
st.image("https://static.streamlit.io/examples/dog.jpg", width=200)
with tab3:
st.header("An owl")
st.image("https://static.streamlit.io/examples/owl.jpg", width=200)
반응형
'파이썬(Python)' 카테고리의 다른 글
| [파이썬]Streamlit 활용 - Chart 예시 (0) | 2024.05.19 |
|---|---|
| [파이썬]Streamlit 활용 - Chart (0) | 2024.05.18 |
| [파이썬]Streamlit 활용 - 파일업로드 (0) | 2024.04.13 |
| [파이썬]Streamlit 활용 - Data elements (0) | 2024.04.09 |
| [파이썬]Streamlit 활용(5) - 기본 라이브러리 (0) | 2024.04.06 |



